 新人ブロガーさん
新人ブロガーさん
ブログのアイキャッチ画像の一部が半透明になっているのってかっこいいなぁ。あれ、どうやって作るんだろう?
ブログのアイキャッチ画像の半透明の帯を作るのは全然むずかしくないですよ! 誰もが使える無料ツールでできます^^
でも、僕も最初分かりませんでした。新人ブロガーさんのために画像をふんだんに使って解説します。
● ブログのアイキャッチ画像の半透明の帯を入れて、文字を載せる方法を解説します
この記事を書いている僕、ヒューイ(@free30303)は、広告会社勤務の会社員、Webマーケッター。副業ブログでは月300万の利益を出しています。

目次
ブログのアイキャッチ画像に半透明の帯を作り、文字を入れる方法
ブログのアイキャッチ画像に文字を入れている方、多いですよね。
オリジナリティが演出できてかっこいいです。
とくに画像に半透明の帯を載せて、その上に文字を入れている方、いますよね。
じつは、特別むずかしいことをしているわけではありません。
でも、初心者ブロガーさんのなかには「あれ、どうやってやってるのかなー」と思っている方もいるのではないでしょうか。
僕が以前、そうでした。
そこで「それ、どうやるか知りたかった!」という方のために解説明します。やり方を覚えてしまえばとてもカンタンですよ。
誰でも使える無料ツールで解説します
画像に文字入れといえば、さまざまなサイトがあります。
『画像 文字入れ』と検索すればいろいろ出てくるでしょう。
ただ、今回は半透明の帯を入れたいので、ちょっと話が変わってきます。
なので、身近なツールを使っていきましょう。
今回はGmailアカウントを持っている方なら誰でも無料で使えるGoogleスライドでご説明します。
Googleスライドを利用
Googleスライドは、Gmailのアカウントを持っている方なら誰でも無料でいくらでも使えます。
Gmailのメールボックスにログインしたのちは以下のように進んでいきます。
- Gmailメールボックスにログイン
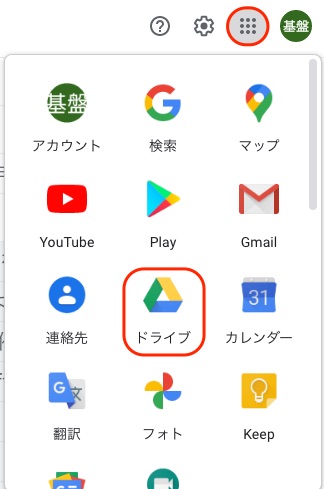
- 右上のアイコンの左にある9点をクリック
- 開いたメニューから『ドライブ』をクリック

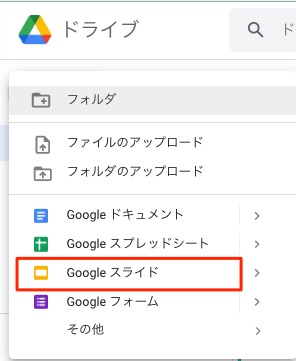
『ドライブ』にログインしたあとは、左にある『新規』をクリックし、『Googleスライド』をクリックします。

半透明の帯の上に文字入れする方法
では、さっそく画像に半透明の帯を入れる方法をご説明しましょう。
ステップ1 画像を取り込む
まず、アイキャッチ画像にしたい画像を取り込みます。あらかじめ画像をどこかから調達しておいてくださいね。
画像を取り込むには以下の2つの方法があります。
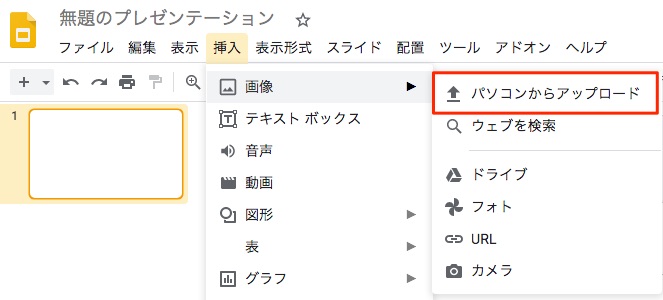
挿入 → 画像 → パソコンからアップロード
あるいは作成中のスライド上にドラッグします

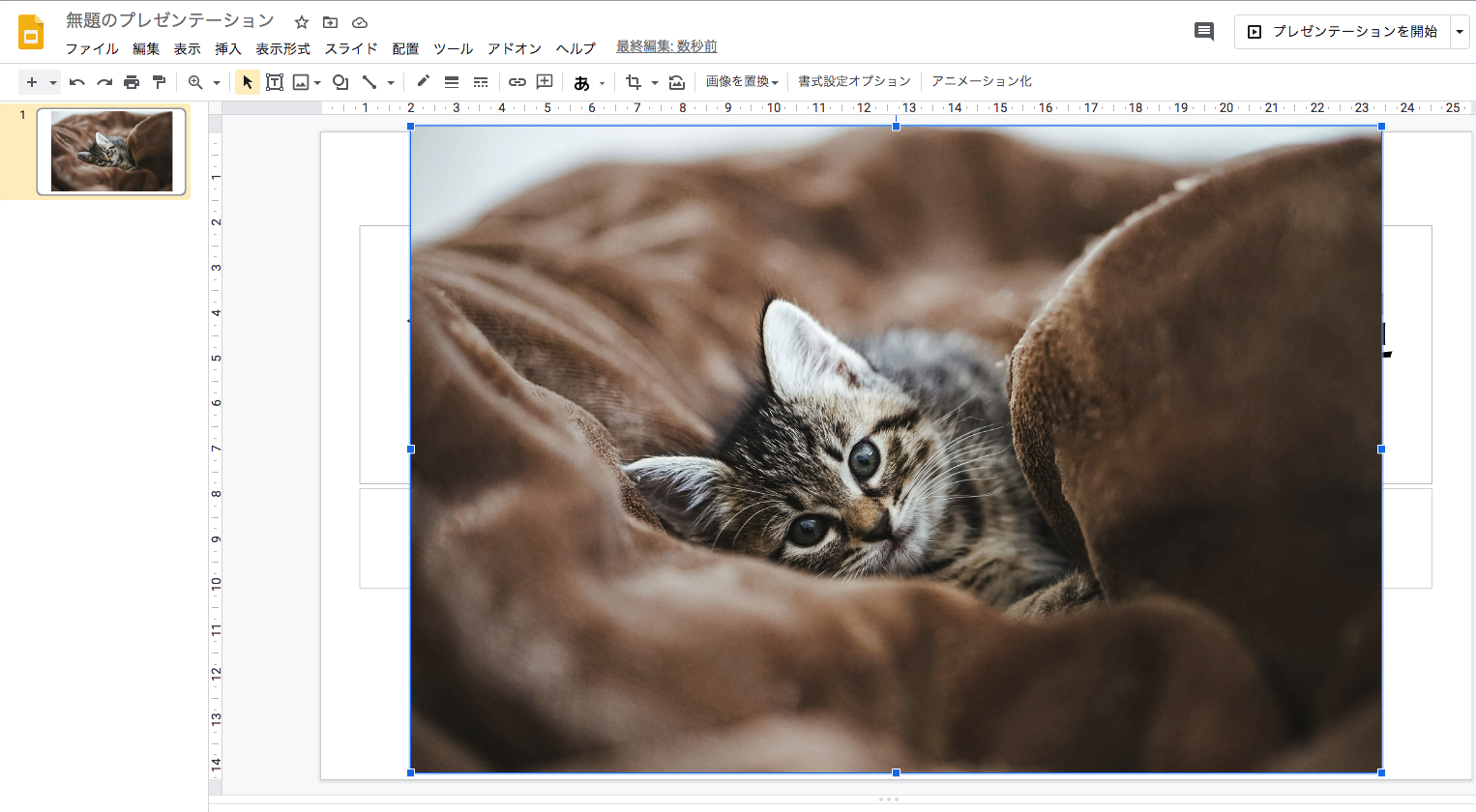
ちなみに、このかわいいネコちゃんはぱくたそさんからお借りしました。
こんなふうになりました。

ステップ2 帯を作る
文字の下地となる半透明の帯を作ります。
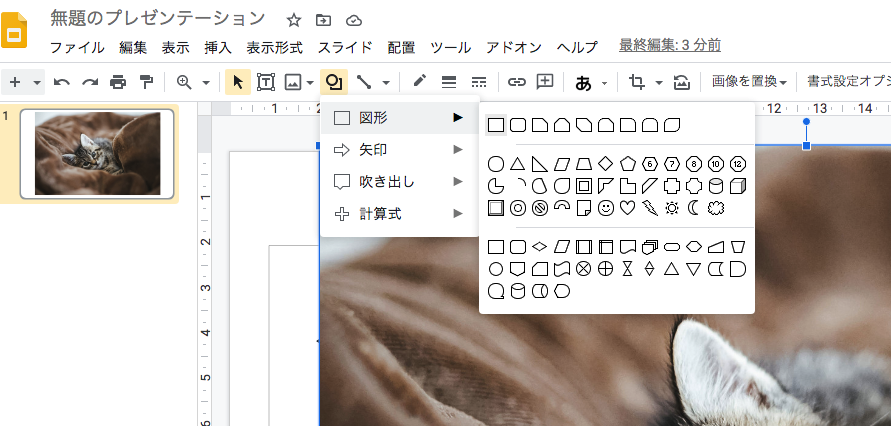
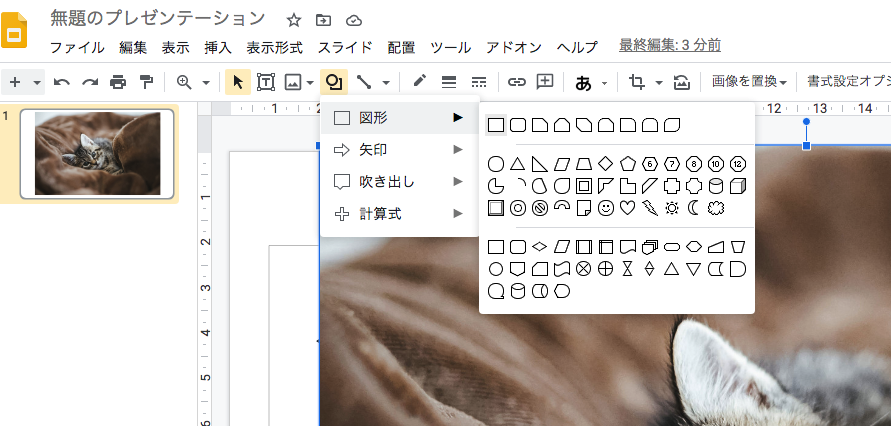
メニューにある『図形』をクリックすると以下のようになります。
いろいろな形がありますが、今回は『帯』を入れるということで『図形』の一番左にある長方形をクリックします。

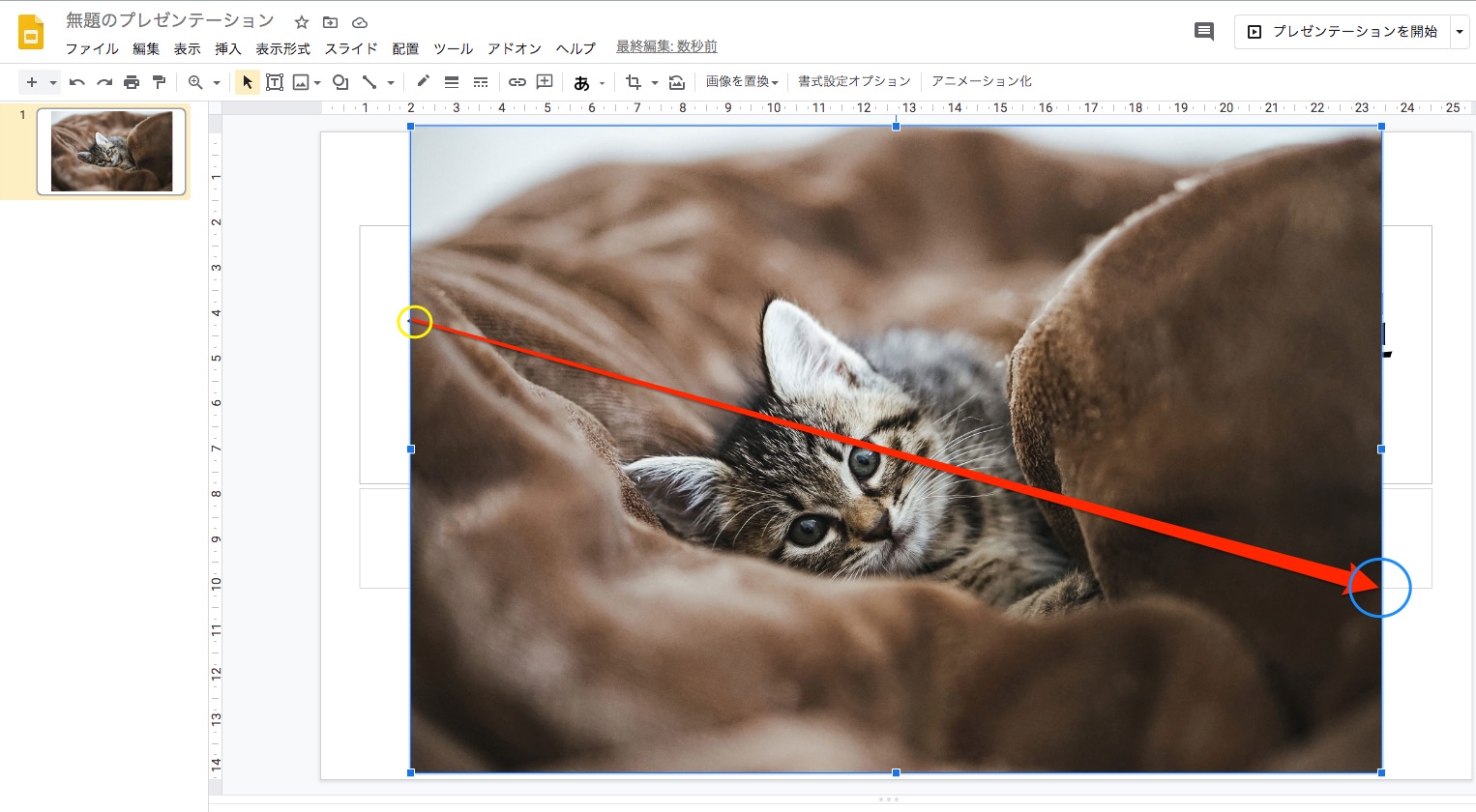
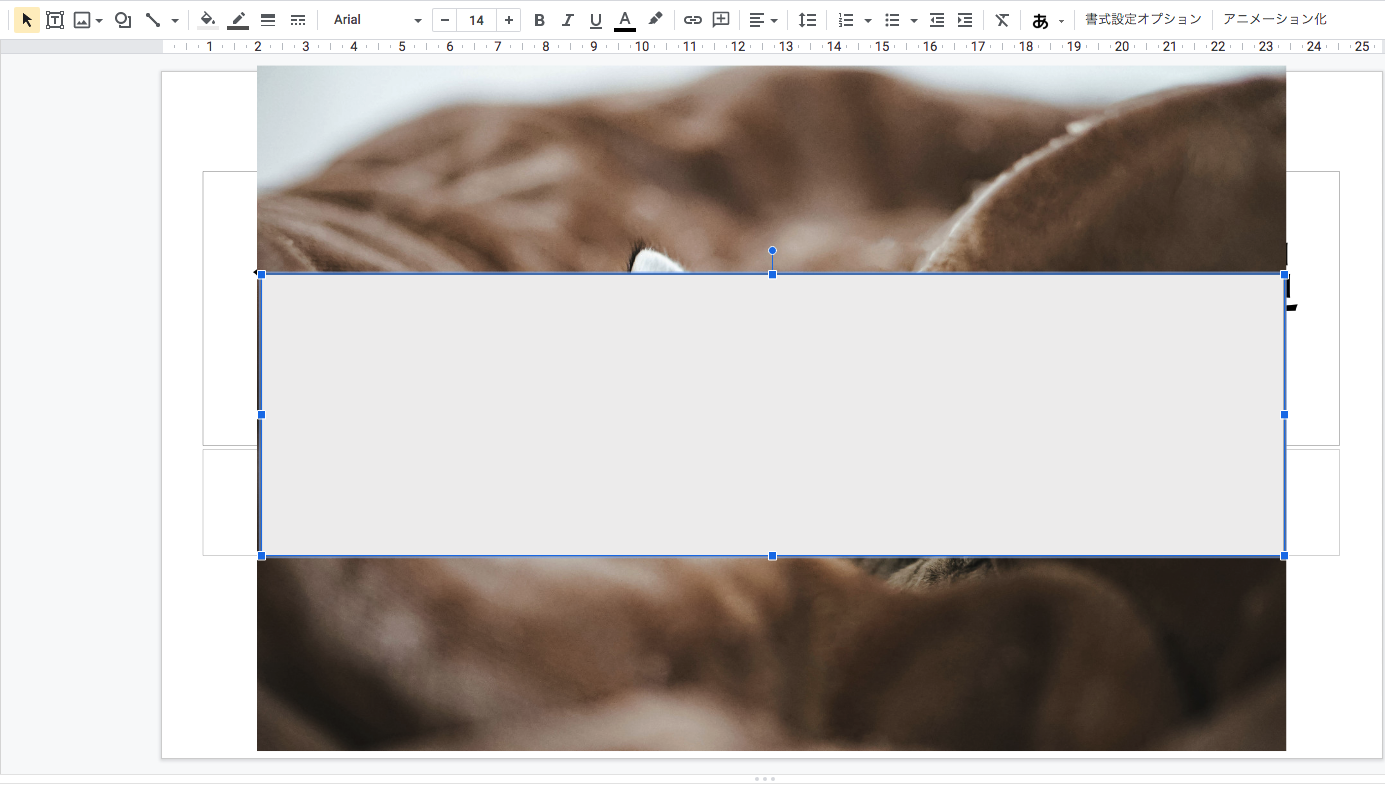
クリックしたあと、黄色の丸で左クリック、そのまま青い丸までドラッグします。

するとこんな感じになります。ちょっとびっくりしますが、これから帯を変更していきますのでご安心ください^^

ステップ3 帯の色を変更する
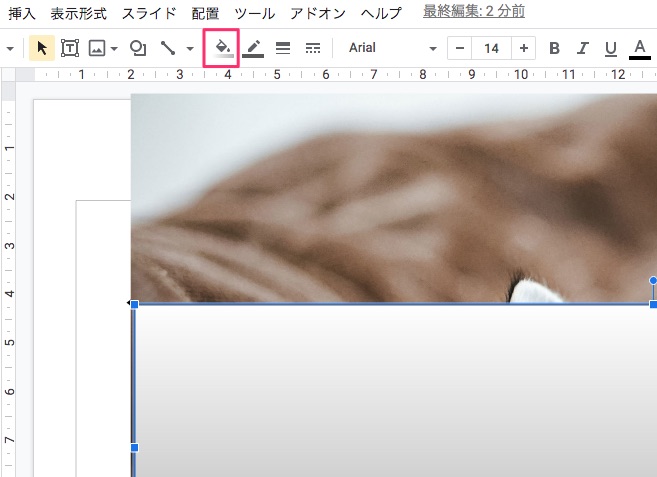
メニューにある『塗りつぶしの色』をクリックします。

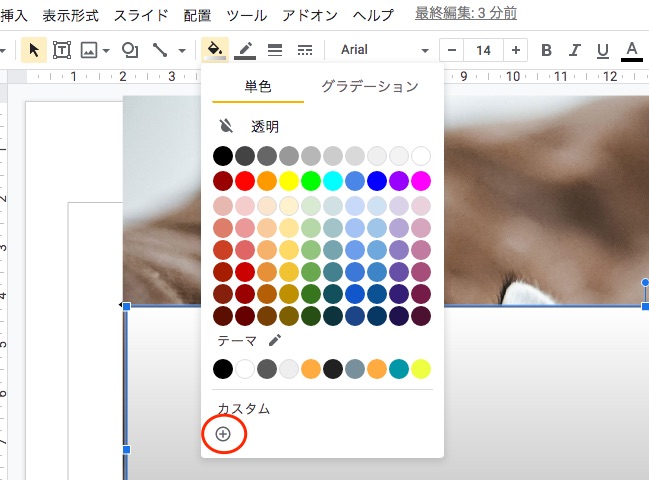
『カスタム』の下にあるプラスマークをクリックします。

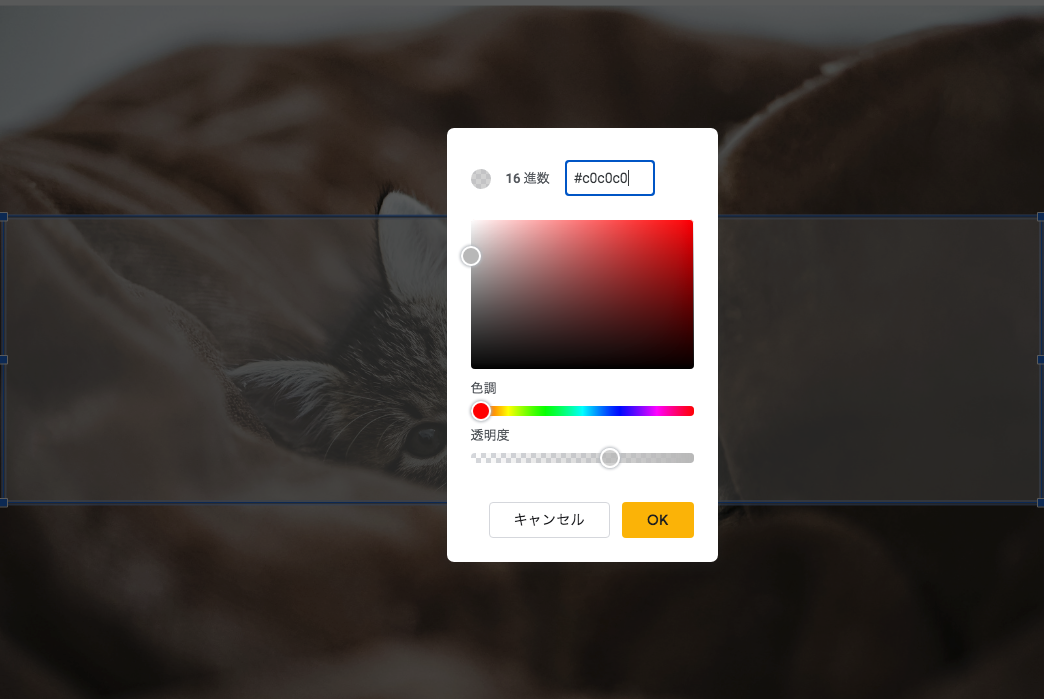
こんな感じになりますので、色を調整します。
ちなみに白い紗がかかったようにするためには色は#c0c0cです。

透明度を上図のようにすると、以下のようになる感じです。

この帯は単なる図形なので、移動可能です。左右幅、天地幅もいくらでも変えられますので、ここでしっかり決めましょう。

文字を入れる
さて、文字を入れるのは簡単です。
画像に文字を入れるときには、基本的には『テキストボックス』的なものを設定して、そこに文字を入れますよね。
Googleスライドでもまったく同じです。
テキストボックスはメニューのここにあります。

帯の上にテキストボックスを乗せるとこんな感じになります。

このまま文字うちすると地味な黒い文字が出てきますので、文字の装飾をしましょう。
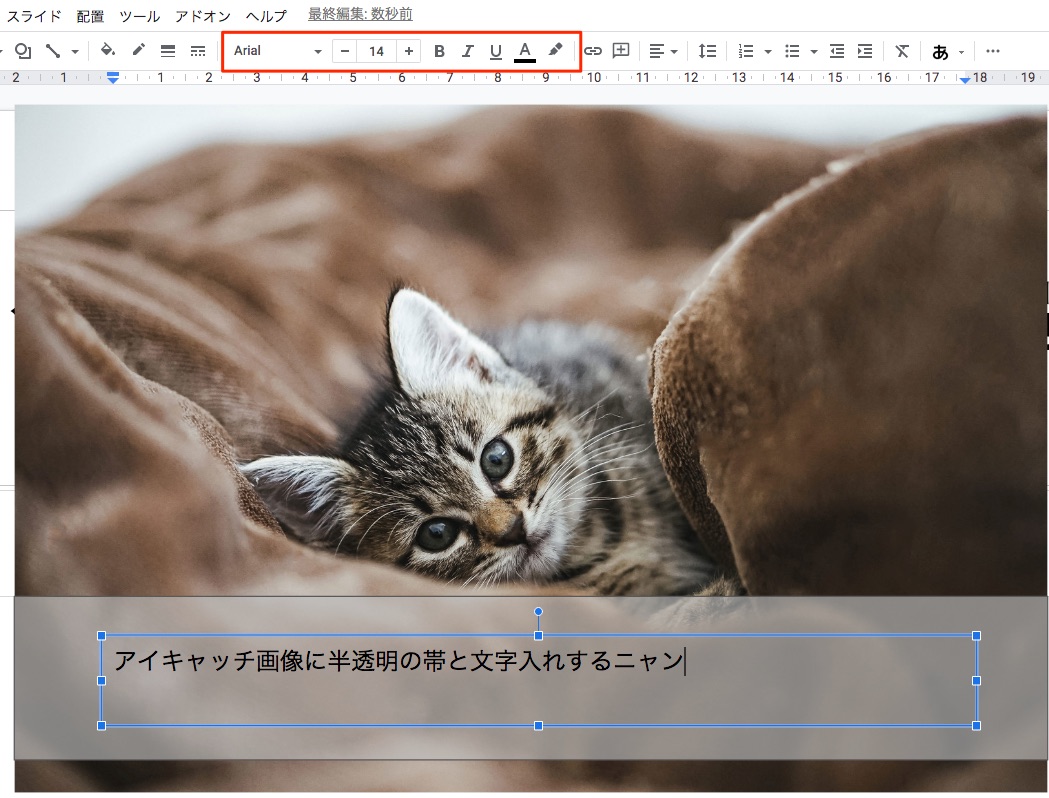
メニューの赤枠のあたりでフォント、文字の大きさ、色などを変更できます。

こんなふうに文字を変更してみました。
文章自体も変更してますね^^;

あとは画面をキャプチャーして適当なサイズに切り取るだけです。
今回はごく基本の『帯』で作成しましたが、図形にはさまざまな選択肢がありますので、いろいろと試してみると楽しいでしょう。

ちなみに、アイキャッチ画像には、人がどうしても目を留めてしまう『3B』を使うと良いですよ。
また、ブログ記事を適切に増やしていく方法は▼こちら▼の記事が参考になります。
 <初心者でも良質記事が書ける!>どんどんあふれる記事ネタ作成法プラス
<初心者でも良質記事が書ける!>どんどんあふれる記事ネタ作成法プラス
