 新人ブロガーさん
新人ブロガーさん
かっこいいブログを作りたいです!
かっこいいブログを作るにはどうしたらいいでしょうか。教えてください!
今回はそんな疑問にお答えします。
かっこいいブログを作る方法はいろいろありますが、今回はブログの色の配色について解説してみます。
僕は広告会社に勤めているので、色にはこだわってしまうんですよね。
じつは、人は色に対してわりと固定のイメージをもっています。その”意味”を知ると、ブログの印象をアップさせることが可能なんです。
ブログの色を自分の好みで選ぶのではなく、読者の印象をコントロールすることに使ってみましょう。
● 人が色に対してもっている意味やイメージについて解説します
● ブログの印象を決める色の配色について解説します
● 新人ブロガーさん
● ブログの色やデザインにあまり関心がない方
● ブログの色やデザインをどうしたらいいのか迷っている方
この記事を書いている僕、ヒューイ(@free30303)は、広告会社勤務の会社員、Webマーケッター。副業ブログでは月300万の利益を出しています。

目次
人は色を色だけで見ていない
『共感覚』ということをご存知ですか?
文字や言葉、数字に色を感じる。音に色を感じる。味や匂いに形を感じる。という感覚で、人間の4%ほどの人にこの感覚があると言われています。
「文字に色がついて見える? 音を聞いて色を感じる? ちょっと想像できないな」
と思う方もいるかもしれませんが、じつは僕たち全員、その感覚をちょっと想像できるような経験をしているはずです。
それは色に対してイメージがあるということです(これは厳密には共感覚ではありません)。
色にはイメージがある
色にはイメージがある、と言われて
「そんなことはない、色に対してなんのイメージもない」
という方はいないと思います。
仮にいるとしたら、以下のような表現は理解できない、ということになってしまいます。
- あいつは腹黒い。
- 彼は潔白だ。
- その手法は限りなくグレーだね。
- 黄色い声を出さないで。
- 『赤い血潮』
色に対するイメージ、感情
人は色に対してイメージや感情をいだきます。その代表的なものをまとめてみました。
ややネガティブなイメージも場合によってはあります(赤=危険、など)が、ここではサイトに使われた場合に限って考えています。
赤
赤い色には以下のようなイメージがあります。
情熱、明るい、活動的、エネルギッシュ、強い
赤い色をロゴに使っている企業は
コカ・コーラ、レッドブル、JALなどがあります。
青
青い色には以下のようなイメージがあります。
誠実、信頼、自由、平和、冷静、知的
青い色をロゴに使っている企業は
Twitter、P&G、ローソンなどがあります。
緑
緑色には以下のようなイメージがあります。
自然、癒やし、爽やか、若さ、安全、健康
緑色をロゴに使っている企業は
スターバックスコーヒー、LINE、JRなどがあります。
また緑色にはお金を象徴する色でもあります。緑色のロゴの銀行はゆうちょ銀行、三井住友銀行、りそな銀行、セブン銀行などがあります。
僕のこのブログも基本色が緑色なのは収入をイメージしてのことです^^
オレンジ
オレンジ色には以下のようなイメージがあります。
暖かい、元気、健康的、親しみやすい、楽しい
オレンジ色をロゴに使っている企業は
吉野家、クックパッド、キッコーマンなどがあります。
食卓の照明をオレンジ系にすると美味しく見えるそうですから、食に関係ある企業に多用されているのかもしれませんね。
茶色
茶色には以下のようなイメージがあります。
自然、落ち着いた、地味、渋い、保守的
茶色をロゴに使っている企業は
上島珈琲店、UPS(米国運送会社)などがあります。
黒
黒には以下のようなイメージがあります。
クール、シック、高級感、強い
黒をロゴに使っている企業は
ポーラ、アディダス、アンダーアーマーなどがあります。
白
白には以下のようなイメージがあります。
純粋、潔白、明るい、善
白はベースに使われる色です。
これらのイメージは「言われてみればなるほど……」といった感じではないかと思います。
しかし、ブログに使用する色は一色で良いというものではありません。
そうです。むずかしくなるのは『色の組み合わせ』ですよね。
色の組み合わせ参考サイト
色の組み合わせは趣味や好みなどに大きく影響されてしまうものですが、
それでも一般的にこのような傾向がある、という指標はあります。
そのような参考事例を見ることができるサイトをご紹介しましょう。
配色パターン見本40選
まずは僕も使っているWord PressテーマSANGOを作成したサルワカくん(@saruwakakun)のサイトから。
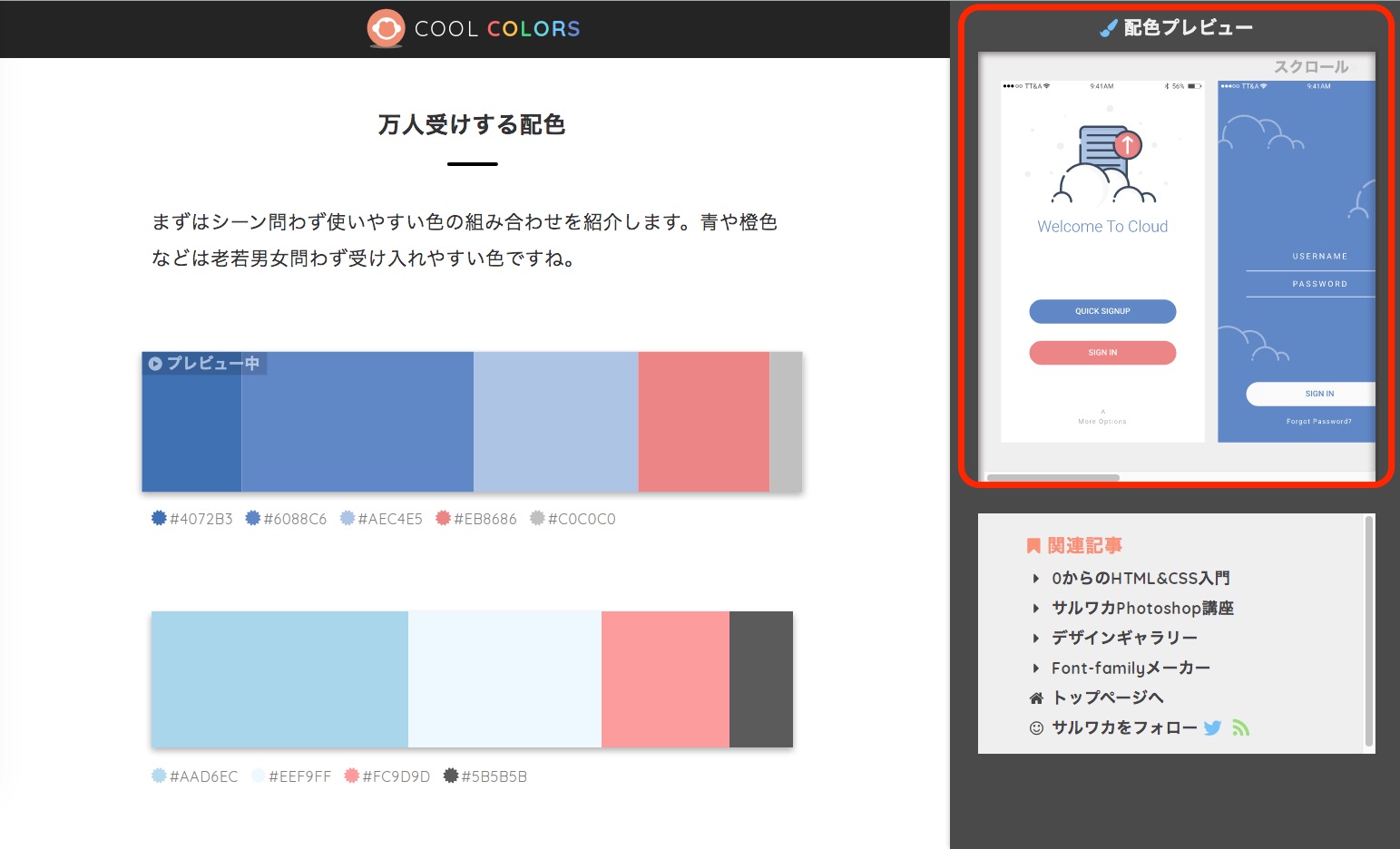
配色パターン見本40選:ベストな色の組み合わせを探せるツール

こちらのサイトでは以下のような配色パターンを、視覚化された色帯として見ることができます。
- 万人受けする配色
- 親近感を感じさせる配色
- クール系の配色パターン
- 元気・アクティブ系の配色パターン
- かわいい系の配色パターン
- 個性的な配色
しかも、その色帯をクリックすると『配色プレビュー』でサイトに活用したときの状況を確認できます(図の赤枠部分)。
“いけてる配色パターン”100選
こちらはアイキャッチ画像で多くのブロガーが利用しているCanvaのサイトからのご紹介です。
デザインをセンスアップする“いけてる配色パターン”100選!
こちらのサイトではCanvaの画像を利用して配色イメージを見せてくれています。




こんな感じでとても分かりやすいですね。視覚化されています。
カラーシミュレーター
最後にはちょっとおもしろいサイトをご紹介します。
オリジナルTシャツが作れるインファクトリーというサイトです。

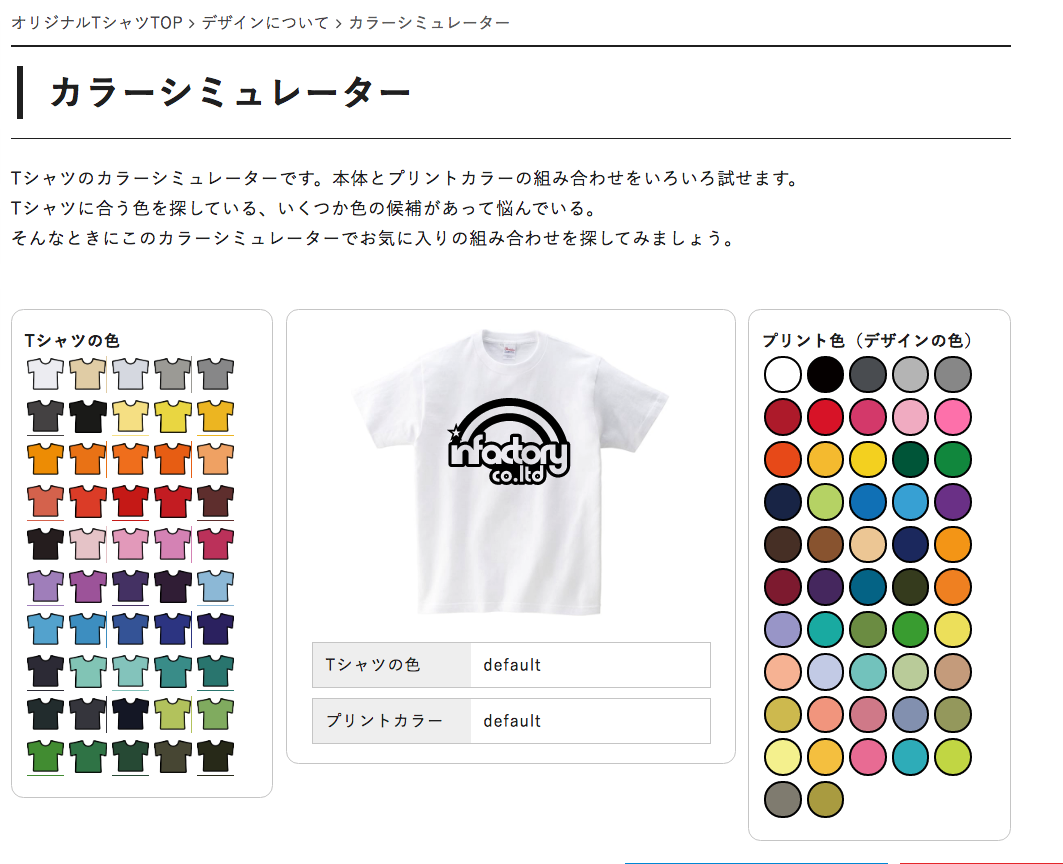
こちらのサイトにある『カラーシミュレーター』

このサイトでは、Tシャツの色とプリントする文字の色のシミュレーションができます。
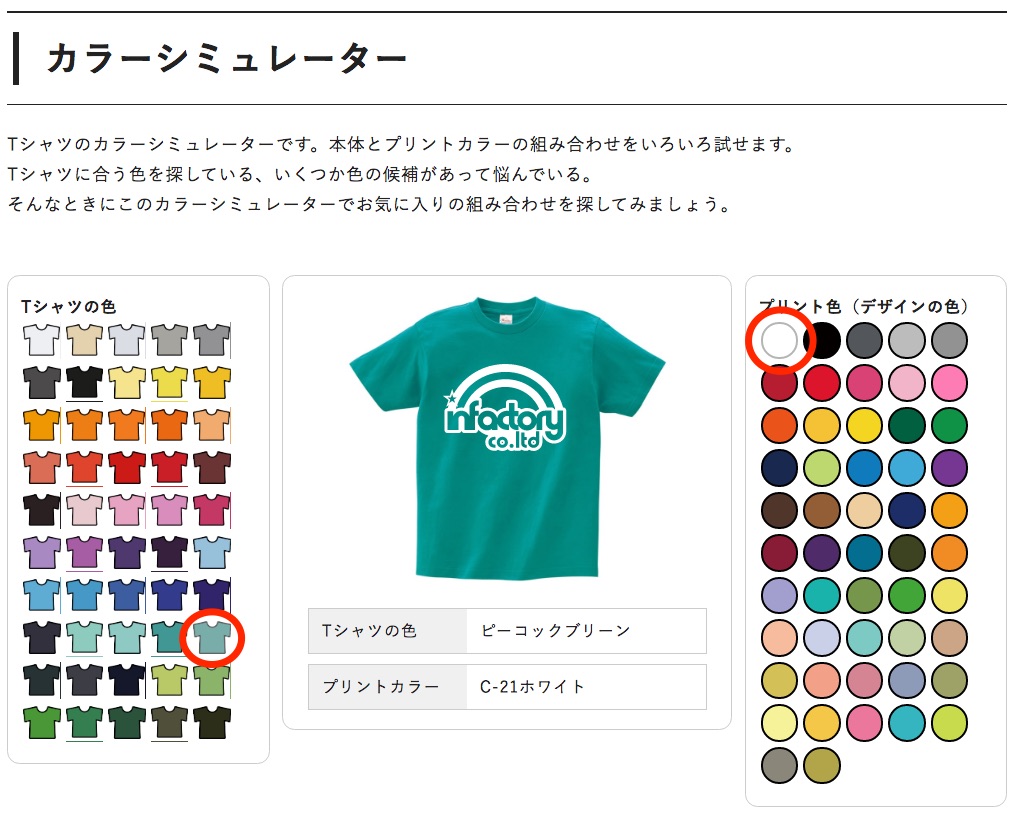
たとえばグリーン地に白い文字ではこんな感じになります。

2色の組み合わせだけですが、中間色が多いので、いろいろ試してみることができます。
色のイメージを上手に使ってブログのイメージアップをはかろう
色の組み合わせは最終的には『正解』というものがあるわけではなく、『好み』の範疇と言えるかもしれません。
しかし、色によって一般的に抱かれるイメージと、
配色の組み合わせのサイトをひととおり見てから
自分のサイトのベーシックカラーを決めると、まとまりのあるサイトになるでしょう。
サイトのイメージが決まったら、あとは記事をどんどん書くだけ。
記事ネタ探しに二度と迷わなくなる秘訣は▼こちら▼の記事で書いています。
 <初心者でも良質記事が書ける!>どんどんあふれる記事ネタ作成法プラス
<初心者でも良質記事が書ける!>どんどんあふれる記事ネタ作成法プラス
