 新人ブロガーさん
新人ブロガーさん
できるだけ簡単な方法を知りたいな
今回はそんな疑問にお答えします。
アイキャッチ画像はブログのイメージを決める要素にもなりますよね。
今回はそのなかでも文字入れしたアイキャッチ画像を簡単に作れる『Canva』をご紹介します。
アイキャッチ画像に文字を入れたい、という方は必見です。
● 無料でプロっぽいアイキャッチ画像を作成する方法を解説します
● Canvaという無料サービスを使って文字入れしたアイキャッチ画像を作成する方法を解説します
この記事を書いている僕、ヒューイ(@free30303)は、広告会社勤務の会社員、Webマーケッター。副業ブログでは月300万の利益を出しています。

目次
Canvaに登録
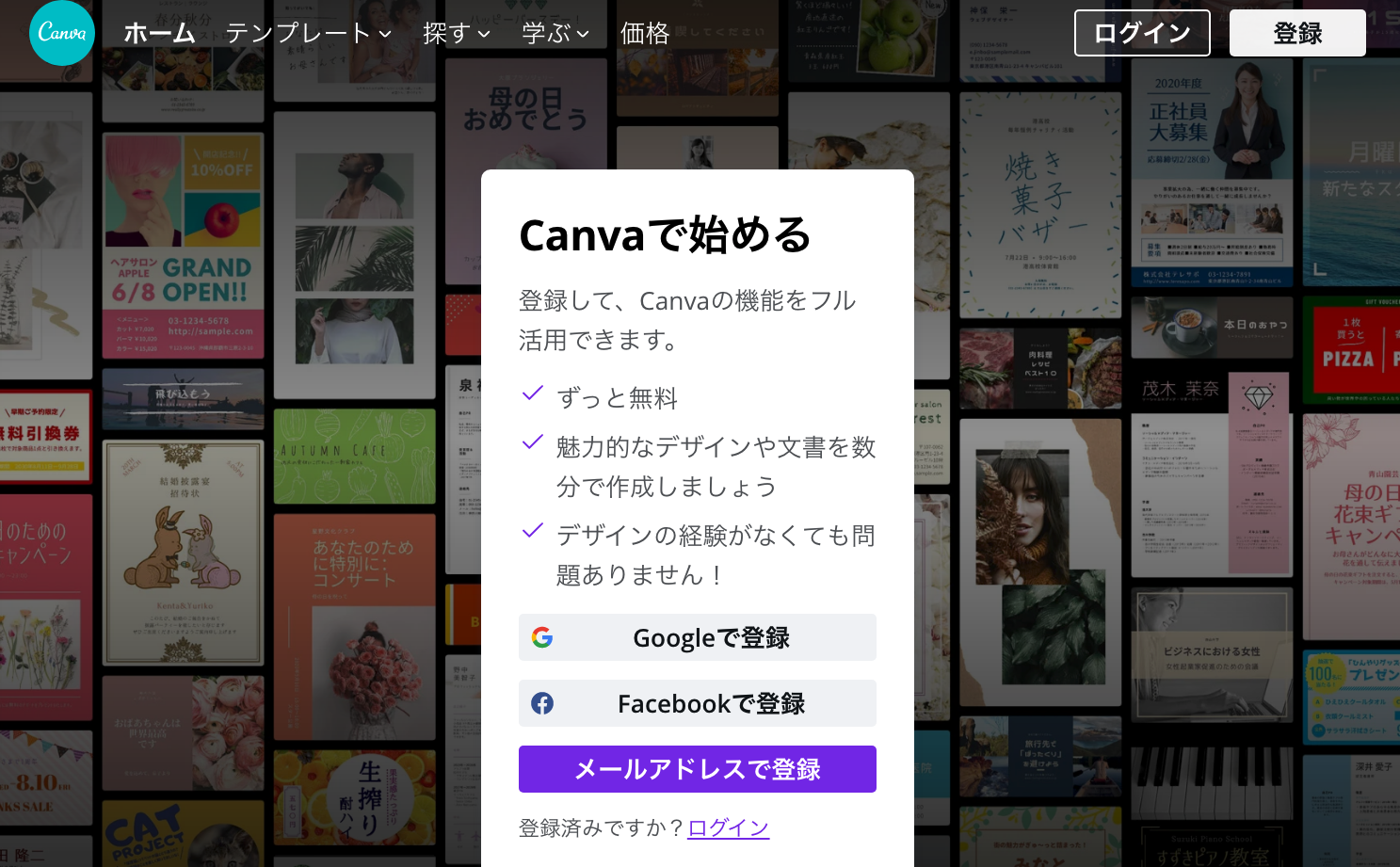
まずはこちらからCanvaに登録しましょう。
『Canva』と検索すると英語のサイトが出てくる場合もあるので、上記リンクからスタートするのがオススメです。

CanvaにはCanva Proという有料版もありますが、無料でもかなりの使いでがあります。まずは無料でいろいろ試してみると良いでしょう。
使い方
サイズを設定する
最初にログインすると以下のような画面になっています。
まずは画像のサイズを設定していきましょう。
むずかしいことはする必要がなく、『ソーシャルメディア』をクリックするとさまざまなソーシャルメディアのメニューが出てきます。
左右にある『<』と『>』をクリックすると『Blogバナー』というのが見つかります。

『Blogバナー』にカーソルを合わせるとサイズが出てきます。

横2240px 縦1260pxで良ければこのまま使えます。
ほかのサイズに設定したい場合はメニューの一番右にある『カスタムサイズ』をクリックするとサイズを記入するウィンドウが開きます。

ちなみに、主要なWord Pressブログテーマのアイキャッチ画像の推奨サイズは以下のとおりです。
- AFFINGER5 760x428px
- THE THOR 760x760px
- JIN 760x428px
- SANGO 680x390px
- STORK 728x380〜450px
- Cocoon 320x180px
画像を選ぶ
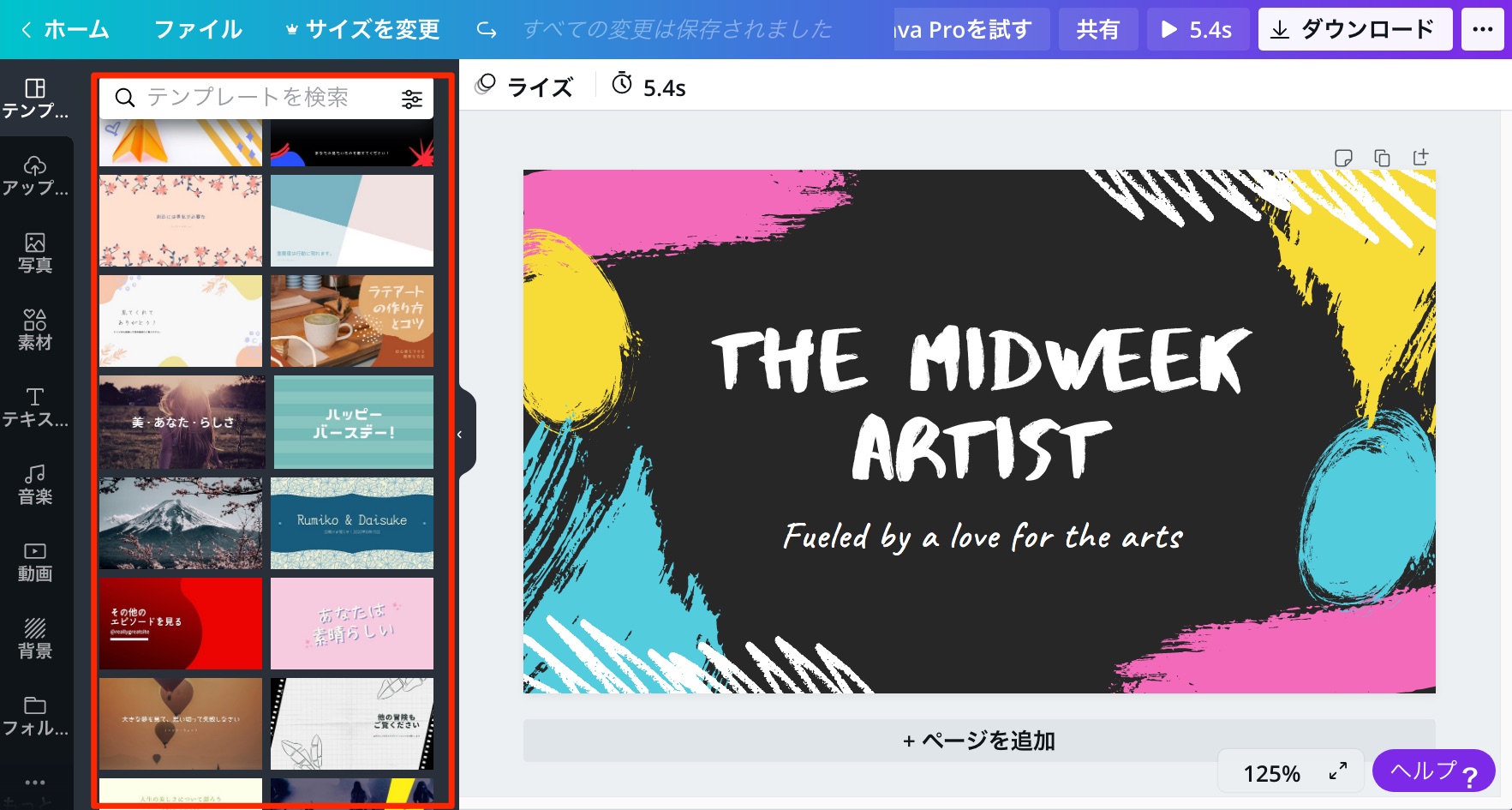
『Blogバナー』をクリック、あるいは『カスタムサイズ』をクリックすると以下のような画面になります。
左側にはとても多くの画像が用意されていますので、スクロールしていろいろ見てみてください。

文字を入れる
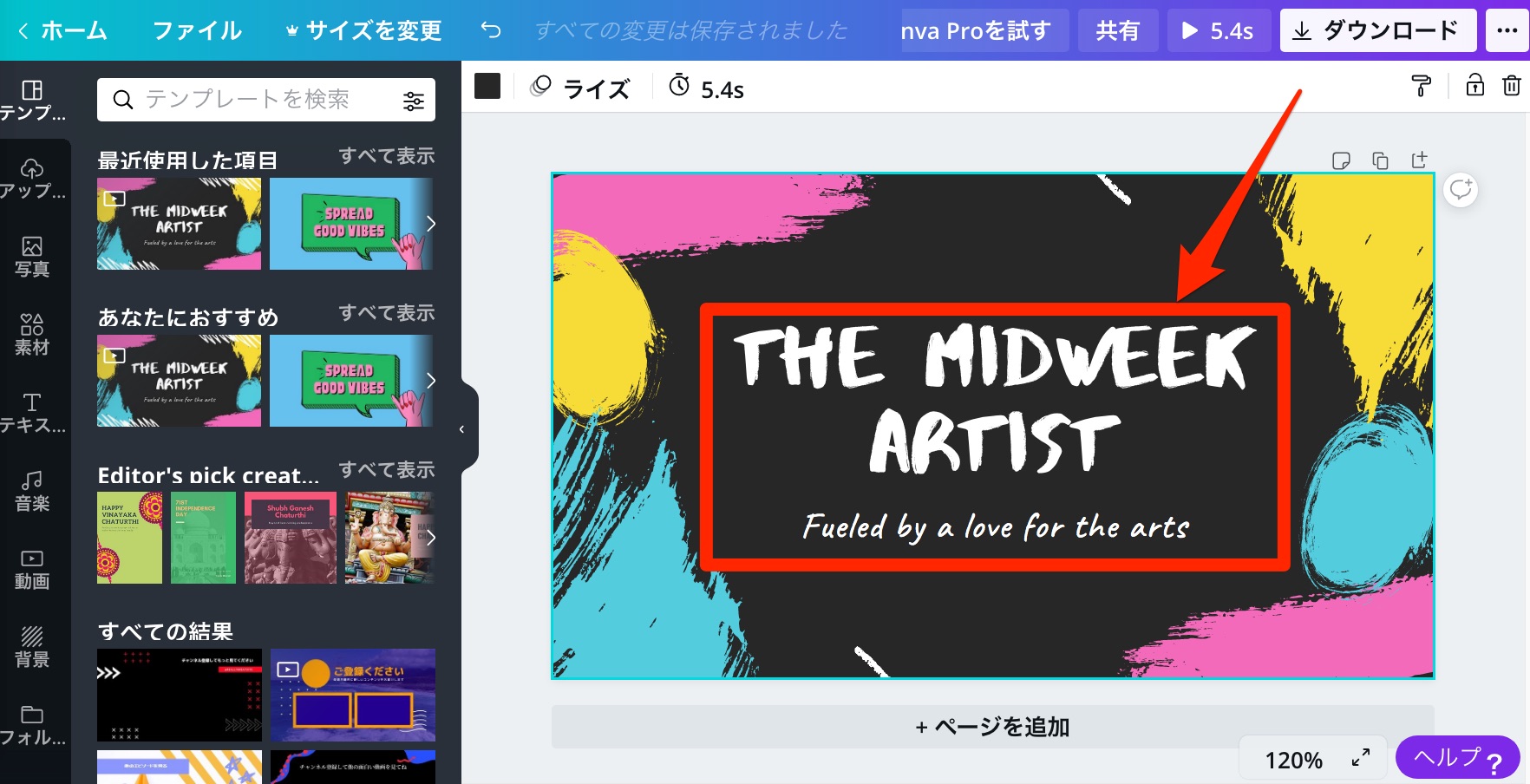
画像内の文字はすべて書き換え可能です。
下の図の画像では英語が入っていますが、もちろん日本語に変更可能です。

テキストが書かれているあたりをクリックするとフォントに関する情報が出てきます。
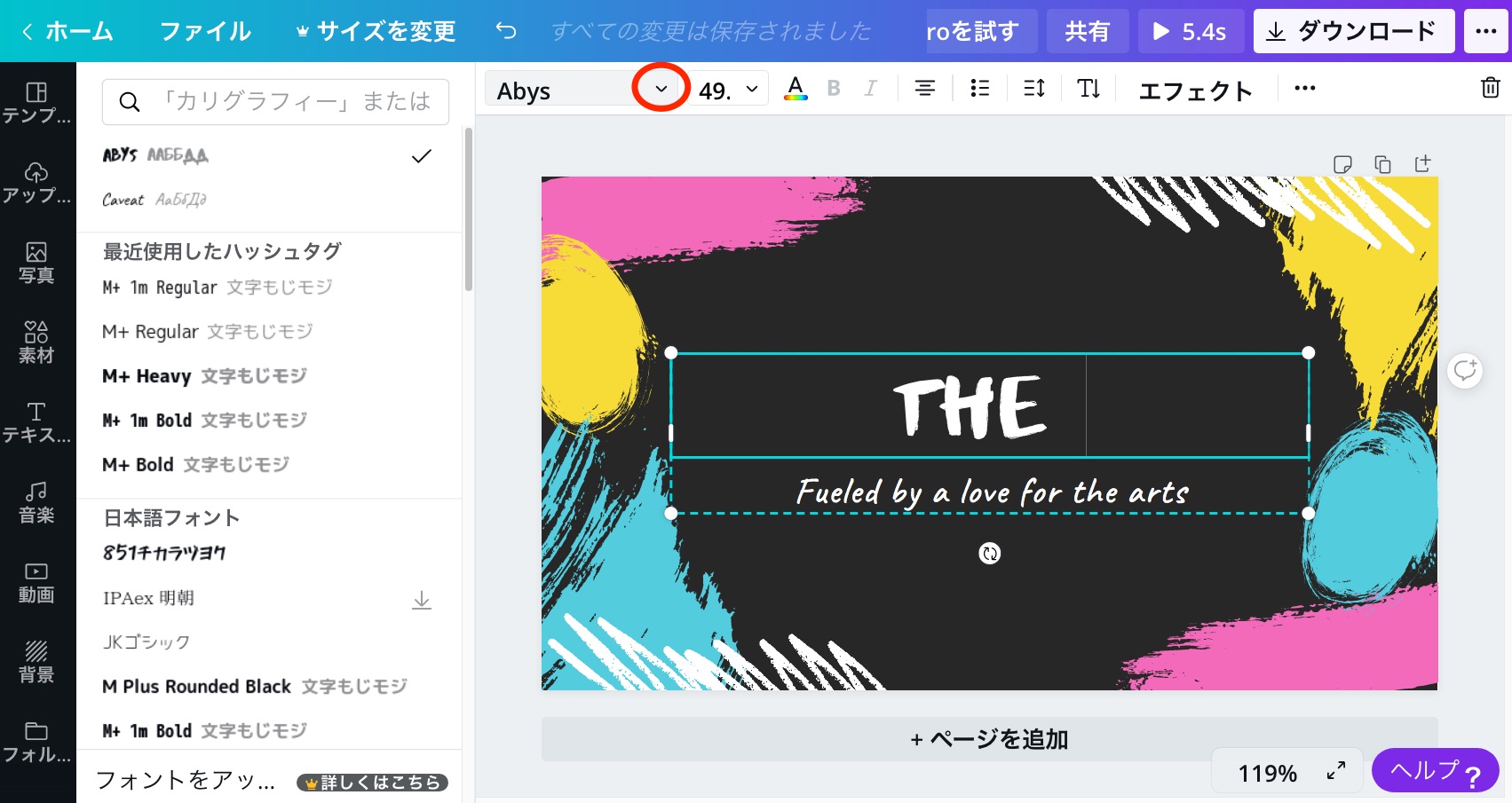
下の画像で赤丸で囲まれている部分をクリックすると、多数のフォントが出てきます。

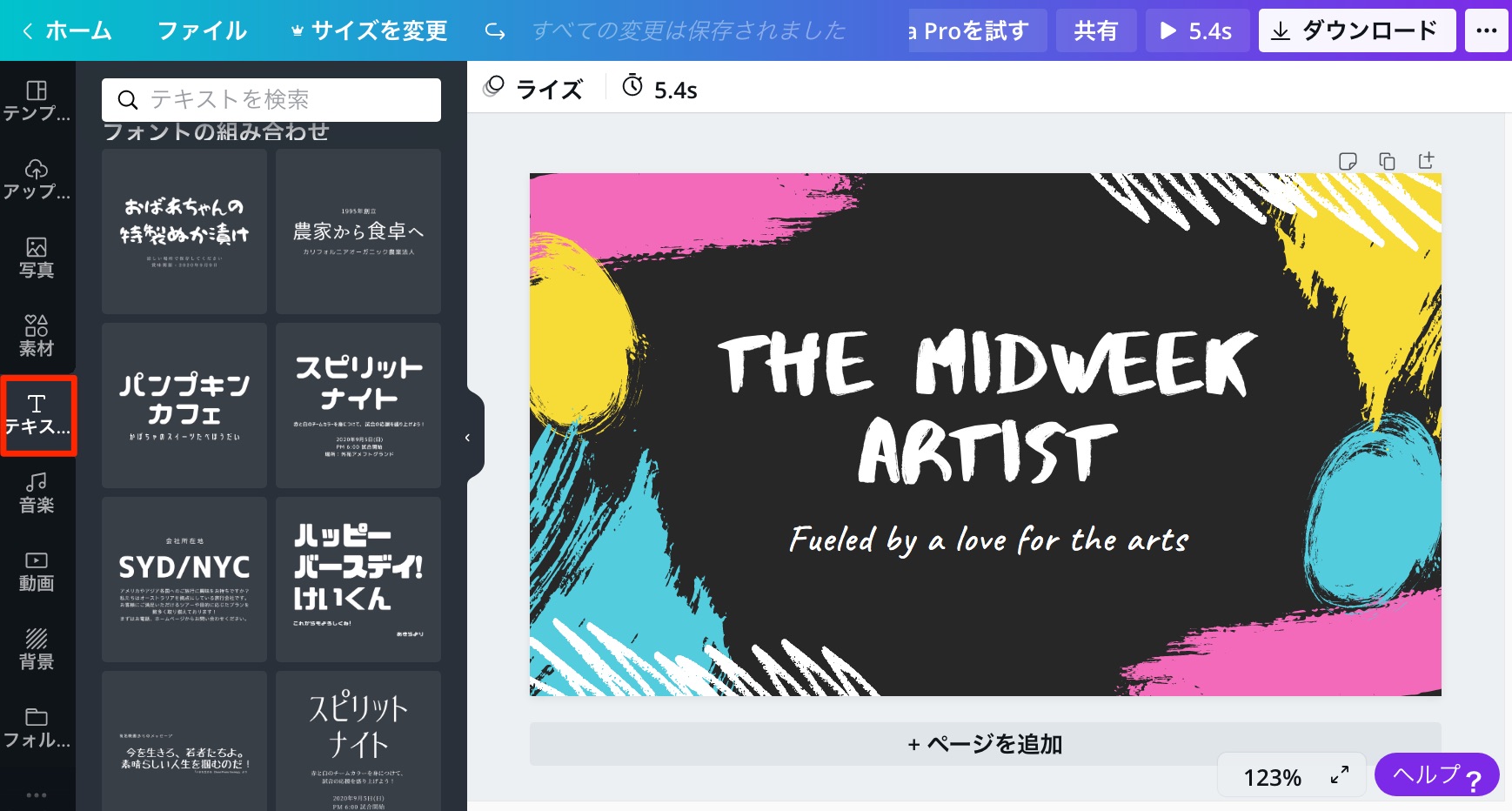
また、左の黒い部分にあるメニューからテキストをクリックすると、これも多彩なフォントから選ぶことができます。

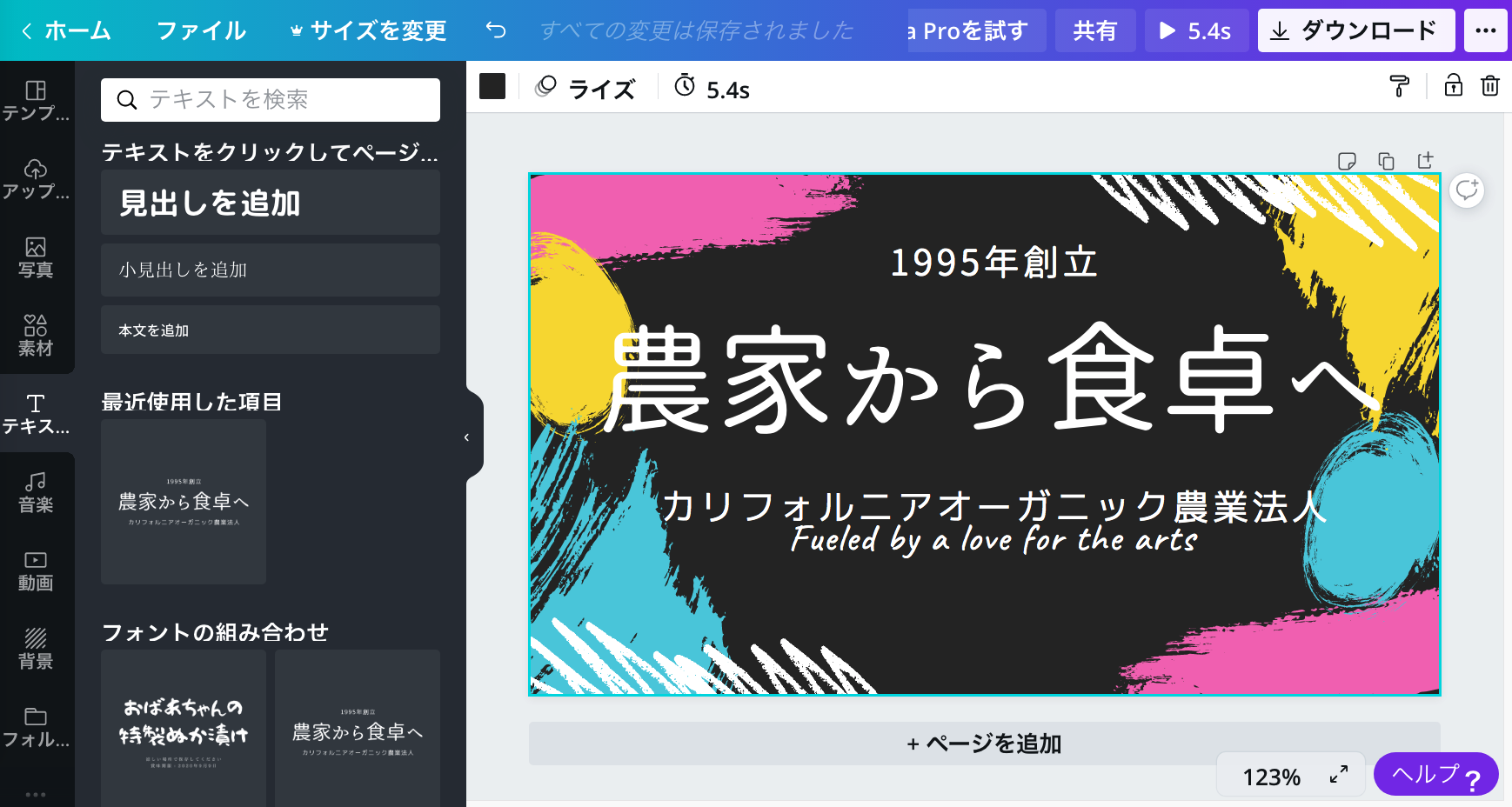
フォントを変更する場合、もとの画像にあるテキストボックスを消してしまい、左のメニューから使いたいフォントを画像の上にドラッグします。
そのあとで文言を変更していきます。

その他の機能
左側にあるメニューにはいろいろな機能があります。
『素材』を選ぶと図形などを挿入することができます。単純に左のメニューからドラッグすれば画像内に挿入されます。

音楽をつけたり、背景を変えたりすることもできるようです。
裏技的な使い方
『Blogバナー』にはやはり、いかにもブログのアイキャッチ画像といった画像が並んでいます。
なので、ちょっと変わったパターンを求める方は、こちらの裏技を試してみてください。
Blogバナー以外を選ぶ
裏技といっても非常に簡単です。
『Blogバナー』以外のテンプレートを選ぶだけです^^
とはいえ、Canvaにはさまざまなテンプレートがあるので、中には縦長の画像もあります。
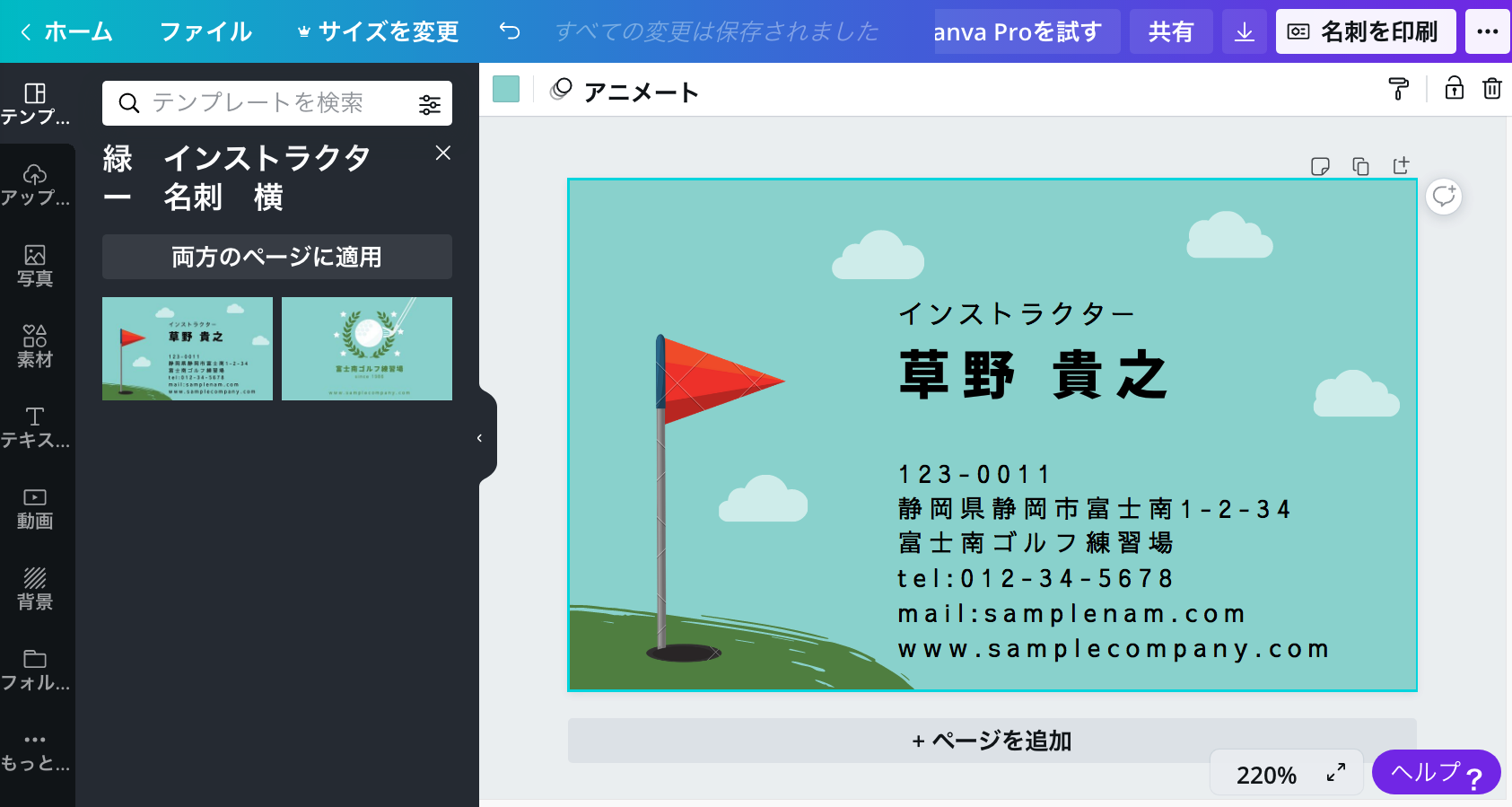
なので、オススメは『名刺』や『ギフト券』など、縦横比がアイキャッチ画像に似ているものが扱い易いです。

ちなみに、名刺だとこんな画像があります。シンプルで目立ちそうですね。

画像のダウンロード
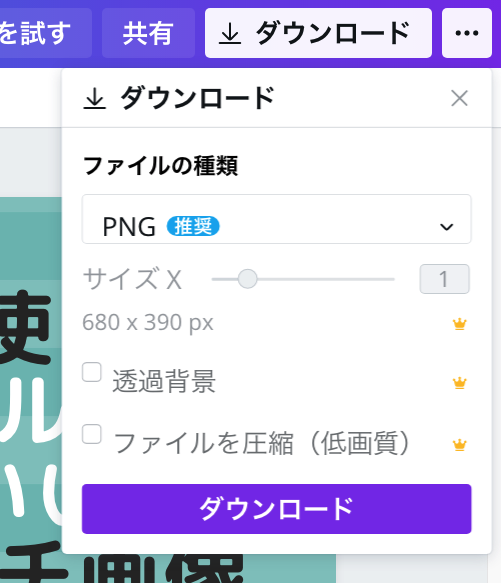
作成した画像は右上の『ダウンロード』からダウンロードすることができます。

『ダウンロード』をクリックすると以下のような表示になります。PNGでもJPGでも選べます。

Canvaはほんとうに豊富なテンプレートがあるので、いろいろ試してみてくださいね!
これでアイキャッチ画像対策は万全!
あとはブログ記事をどんどん書いていきましょう。記事ネタがどんどん湧き出て、Google先生にも認められるブログの作り方はこちら
 <初心者でも良質記事が書ける!>どんどんあふれる記事ネタ作成法プラス
<初心者でも良質記事が書ける!>どんどんあふれる記事ネタ作成法プラス
