・読者がブログ記事に留まる時間を伸ばす方法
・Fの法則、Zの法則
・読者の視線の動きを意識した記事設計
 ブロガーさん
ブロガーさん
僕は広告会社の社員として広告制作にも携わっているわけですが、広告ではブログ以上に見る人の視線の動きを考えます。
ちらっと見られておしまいでは広告になりませんから。
一瞬で離脱されてしまう可能性があるブログも、そこは同じかもしれませんね。
この記事を書いている僕、ヒューイ(@free30303)は、広告会社勤務の会社員、Webマーケッター。副業ブログでは月300万の利益を出しています。
目次
広告では見る人の目の動きを考えます
広告では、見る人に見てもらいたい順番というものがあります。
ざっと言えば、こんな感じです。
キャッチコピー → 広告本文 → 詳細(会社情報、店舗情報や申し込み方法など)
この順番を間違えると、広告の効果が下がってしまいます。
視線を意識したレイアウトが重要
ですから、広告を作るときには見る人の視線の動きを意識します。
そして面白いことに、人は誌面などを見るときに同じような視線の動きをします。
人間の本能なのか、広告や誌面がそのように作られているから習慣付いてしまっているのか、定かではありませんが、次のようなことが言われています。
Zの法則
誌面、ブログで言えば記事面上で『Z』の形に視線を動かす、というものです。
僕のブログ記事で言えばこんな感じですね。

右のサイドメニューのトップに広告を貼ると良い、と言う方がいるのも、記事タイトルを読むとサイドメニューのトップにある広告が視界の中に入るからかもしれません。
チラシなどのように、見る人がすべてをくわしく見てくれないかもしれないけど、細かいアイテムがたくさんある、というような場合にはとくにZの法則を意識してデザインされています。
ウェブサイトではトップページにこのようなデザインが適していると言われます。
Fの法則
もうひとつ『F』の字型に視線を動かすという法則があります。
僕の記事ではこんな感じです。

先ほどの『Z』型に比べると、万遍なさがやや落ちる感じですよね。
ですから、これはリピーターに多い視線の動きと言われています。
また、比較的余白が多く緩やかなデザインのときもこのようになるでしょう。上から下までずーっと見ていく間に右にちょいちょいっと視線が動くようなイメージです。
実際にはこれほどきれいに視線が動くわけではありませんが、ヒートマップツールの画像などを見たことがある方はなんとなく納得していただけると思います。
ここ数年で状況が激変
しかし、この『知識』もここ数年で大きく変わってしまいました。
というのもスマホでブログ記事を読む人の割合が劇的に増えたからです。
多くの読者がスマホでブログを読んでいる
僕自身の体験からですと、3年くらい前に
「へぇ、最近はスマホからのアクセスが増えてきたなぁ」
と思ったのが最初です。
その後、スマホでブログを読む人はどんどん増えていったという印象です。
ツイッターもスマホで見ている方は多いようですから、ツイッターからのアクセス流入をはかると、なおさらスマホ読者が増えますよね。
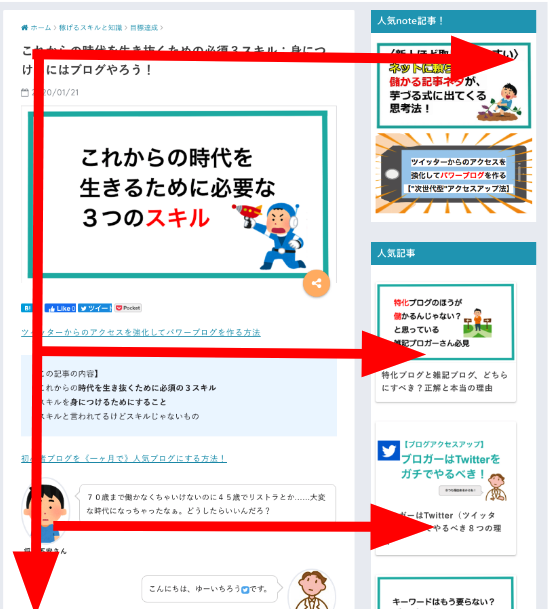
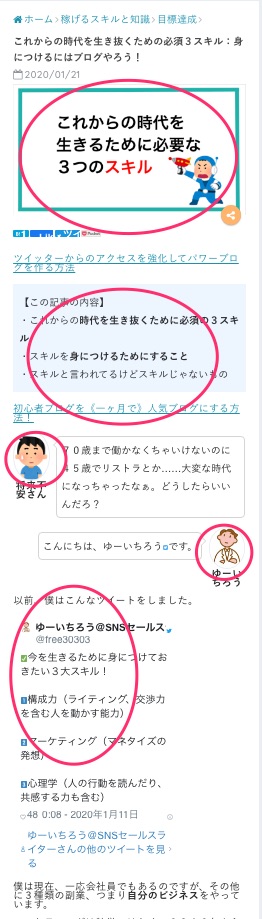
スマホ読者の視線の動きは
これはあくまで僕自身の行動を観察したものですが、
スマホで読む場合、サイドメニューが見えませんから
以下の画像の赤丸で囲った部分を視線がジャンプしていくような動きになります。

つまり、適度な感覚で目を引くものを配置して、次々とスクロールしていってもらうことが重要になってくるわけです。
読者の目を引くものとしては以下のようなもので、これは『Zの法則』『Fの法則』で目を引いていたものと同じと言えるでしょう。
・強調文字
・枠
・色(下地の色など)
読者が記事から離脱する原因
さて、ではここまでのことを踏まえて、ブログの滞在時間を伸ばす方法を考えてみたいと思います。
このような場合、
・読んでもらえるような記事を書く
・価値ある記事を書く
みたいな回答ではほとんど意味をなしません。
そこで、逆に
記事から離脱する原因
を考えてみました。
離脱する原因は以下の3つが大きなものと思われます。
(2)思っていたのと違う内容
(3)アドセンスをクリック
くわしく説明します。
興味を引かないファーストビュー
記事タイトルをクリックして記事を見た途端、
「あ、これやめて次の記事に行こう」
と思ったことありませんか? 僕はあります。
それは、最初にパッと見たところ(ファーストビュー)が文字だけ、つまり導入部が何行にも渡って文字だけで書かれている記事です。
このような記事は先を読まなくても中身が分かります。
要点がまとめられていないので、話がだらだらしていてとても読みにくいのです。
記事タイトルと違う内容
記事タイトルと大きく違う記事内容がファーストビューで判明。
そんな記事はすぐに離脱ですよね。
信じられないことですが、たまに遭遇します。
『ブログで誰でも簡単に月100万円稼ぐ方法』というタイトルで
記事を見てみると冒頭に『その方法は月100万円稼げるまでがんばることです!』みたいなブログ。
即離脱です。
アドセンスをクリック
じつはこのパターンがもっとも多く見かけるように思います。
アドセンス広告が巨大^^;
アドセンスをクリックすることでその記事からは離脱する、というパターンです。
ブログ運営者さんは巨大な広告を貼っているという意識はないのかもしれません。
しかし、スマホのアドセンス広告は非常に目を引くものが多いので、そこをクリックしてしまうと記事のことを忘れてしまいます。
ブログ記事からの早期の離脱を防ぐには
ということで、離脱をできるだけ回避すればブログ記事の滞在時間を伸ばすこと結果になるでしょう。
離脱の原因は以下の3つでした。
・記事タイトルと違う内容
・アドセンスをクリック
ですから、滞在時間を伸ばすには以下の方策をとれば、ある程度の効果を見込めます。
・とくにファーストビューにはスクロールしたくなるような仕掛けを。
・記事タイトルに沿った記事内容を書く。
・アドセンスの見え方をチェックする。
・自分の記事をスマホでも確認する習慣をつける。
ブログ滞在時間を伸ばす方法のまとめ
『Zの法則』『Fの法則』は広告やサイト作成では『常識』と言われているものだと思いますが、
それもユーザーが使うデバイスによってあっというまに変わっていってしまうんですね。
常にフットワーク軽く、時代に合わせて行けるのは個人ビジネスの大きなメリットです!^^
◎広告の視線を意識したレイアウト
・Zの法則
・Fの法則
◎ここ数年で様子が一変している
・スマホユーザーが増えたから
◎記事を離脱する原因は
・興味を引かないファーストビュー
・記事タイトルと違う内容
・アドセンスをクリック
◎滞在時間を伸ばす工夫
・目を引くイラストや強調文字、枠などを適度に配置
・スクロールしたくなるファーストビュー
・記事タイトルに沿った記事内容
・アドセンスの見え方をチェック
・自分の記事をスマホでも確認
 PV月3000でも初月から5万円稼ぐ【21日間で作る仕組み化の設計図】
PV月3000でも初月から5万円稼ぐ【21日間で作る仕組み化の設計図】
 <初心者でも良質記事が書ける!>どんどんあふれる記事ネタ作成法プラス
<初心者でも良質記事が書ける!>どんどんあふれる記事ネタ作成法プラス
もし、この記事が少しでもあなたの役に立ったならば、
下記リンクから感想をツイートしていただけると僕がさらにがんばって良い記事を書きます!(^^)
