こんにちは、ヒューイ(@free30303)です。
先日、ワードプレスのバックアップを無料で簡単にとる方法について書きました。
 Word Pressブログのバックアップを無料で取る方法【プラグインとDropbox でカンタン自動定期バックアップ】
Word Pressブログのバックアップを無料で取る方法【プラグインとDropbox でカンタン自動定期バックアップ】
というのも最終目標はワードプレスのバージョンアップをしようと思っていたからです。
ということで、本日はこれです↓
目次
ワードプレスのバージョンアップにはリスクがある
数日前までワードプレスのダッシュボードにログインすると、こんなメッセージが出ていました。

思わず「あ、そうなの?」とばかりに『今すぐ更新してください。』というリンクをクリックしそうになりますが……いやちょっとまて!
ワードプレスの更新は、この『今すぐ更新してください。』というリンクをクリックしていけば完了するのですが……リスクがあるんです。
ワードプレス更新のリスクとは、たとえばこのようなものです。
- 更新に失敗してサイトがダウン
- 更新は成功してもプラグインやテーマとの相性でトラブル発生
- 一見問題なさそうでも細かいところで表示の崩れが発生
サイトがダウンしてしまうとサイトが削除されたのかと誤解されてしまいますし、アフィリエイトをしている方にっては収入が減るという重大問題です。
それに、バージョンが変わって内部の管理画面などの変更があると、いつものようなブログ運営ができていない、つまり余計な手間や時間をとられるというリスクもあります。
現在使っているテーマが新バージョンに対応しているかどうか、チェックしておくといいですね。有料テーマであればまず心配はないと思われますが、無料テーマの場合はちょっと気をつけてみてください。
プラグインは多数あるので、新バージョンに対応するかひとつひとつ確認するのは大変ですが、万が一対応していなかったとしてもそれに代わるプラグインがあると思われるので、そこは大丈夫かと思います。
★5.0へアップデートを迷っている方は、サイトのセキュリティのためにも取り急ぎWordPress 4.9.9へアップデート、という選択肢もあるようです。
ワードプレスのアップデートをしないとどうなるの?
まあ、ひと事で言うとこれです。
WordPressの脆弱性を突かれる
そのリスクを回避するするということですね。
脆弱性を突かれるってめっちゃ大雑把に言うとアカウントが乗っ取られるみたいなことでしょうか。
コンスタントに月に何万円も稼いでくれているサイトが、突然自分で管理できなくなったとしたら……ぜひアップデートしておきましょう^^;
5.0アップデートではトラブル多数?
とくに今回のWord Press5.0アップデートでは『Gutenberg(グーテンベルグ)』という新しいエディターが採用されたために、アップデートしてしまったあとで困っている、という方も多いようです。
試しにインターネットで『ワードプレス 更新 失敗』と検索してみると……5千万件以上のページがヒットします。
『ワードプレス 更新 失敗 エディター』という検索だと100万件以上のヒットです^^;
しかし恐れていては先に進めません笑
じつは、このエディター問題を回避するためのプラグインがあるのですが、『問題』というほどのことでもないと思われるので、まずはそのままアップデートしてみます。
いよいよアップデート作業
企業のウェブサイトだったら、あらかじめ告知して、アップデートの最中には『ただいまメンテナンス中です』というページをサイトのURLに出すようにしているのをよく見かけますが、
個人の場合はそんな準備は必要ありません。
ただ、あまりアクセスのない時間帯にこっそりやりましょう。
ダッシュボードにある『今すぐ更新してください。』をクリックします。

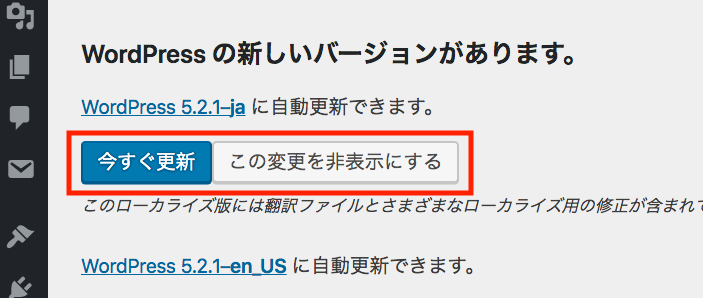
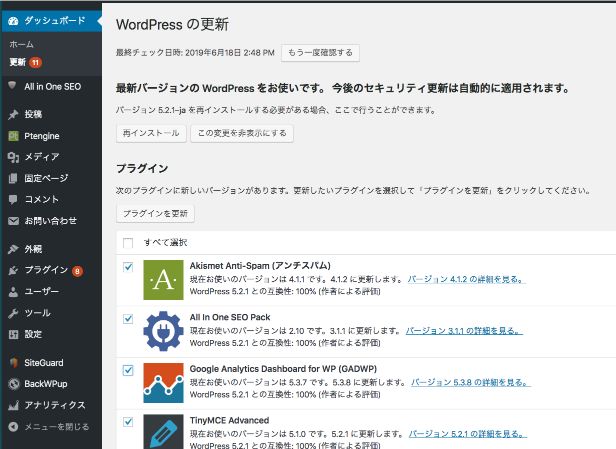
次に、こんな画面になりますので、

青い『今すぐ更新』をクリックします。
すると、数秒のうちに……

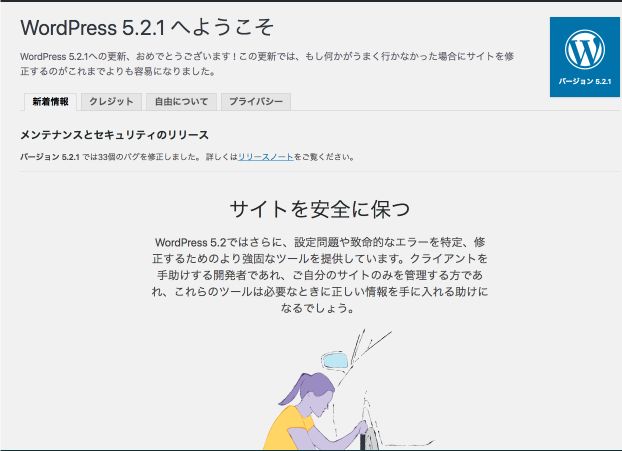
こんな画面になってアップデート終了。
……はやい! はやすぎる笑
えーと、これで終了ですかね^^
……と思っていたら
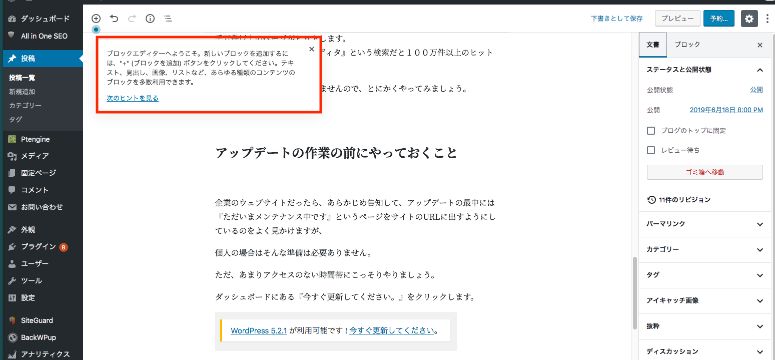
これがGutenberg(グーテンベルグ)だ!
エディタ画面がこんなになっていてびっくりしました

これがグーテンベルグのブロックエディターか……。
テキストや挿入画像を、なぜかブロックで認識したいようです(そうなのか?^^)。
『感覚的に使い方が分かるエディタ』と聞いていたのですが、記事内に画像を挿入する方法が分からなくてしばらく探し回ったぞ!
ん? でもこれって、めちゃくちゃ違和感というほどでもない……。
そうです。noteのエディタ画面と似てるんです。
だから「あー、全然平気、オーケーオーケー」でグーテンベルグに移行できる方もいるでしょう。
ただ、「なんか使い勝手が分からなくてイヤ」という方もいるかもしれません。
僕が利用しているテーマのサポートページには以下のようにありました。
すでに旧エディターで書かれた記事がたくさんあって、今後もリライトする可能性が高い場合は旧エディターを継続して使用することをおすすめします。
で、そういう方は『Classic Editor』というプラグインを利用すると以前と同じエディタ画面を使えるそうです。
これが先ほど言っていたエディタ問題回避プラグインです。
すでにブログに多数の記事がある、というあなたは更新の前にインストールしておけば話がはやいかもしれませんね。
でも、僕のように更新のあとにインストールするのでも全然大丈夫です。
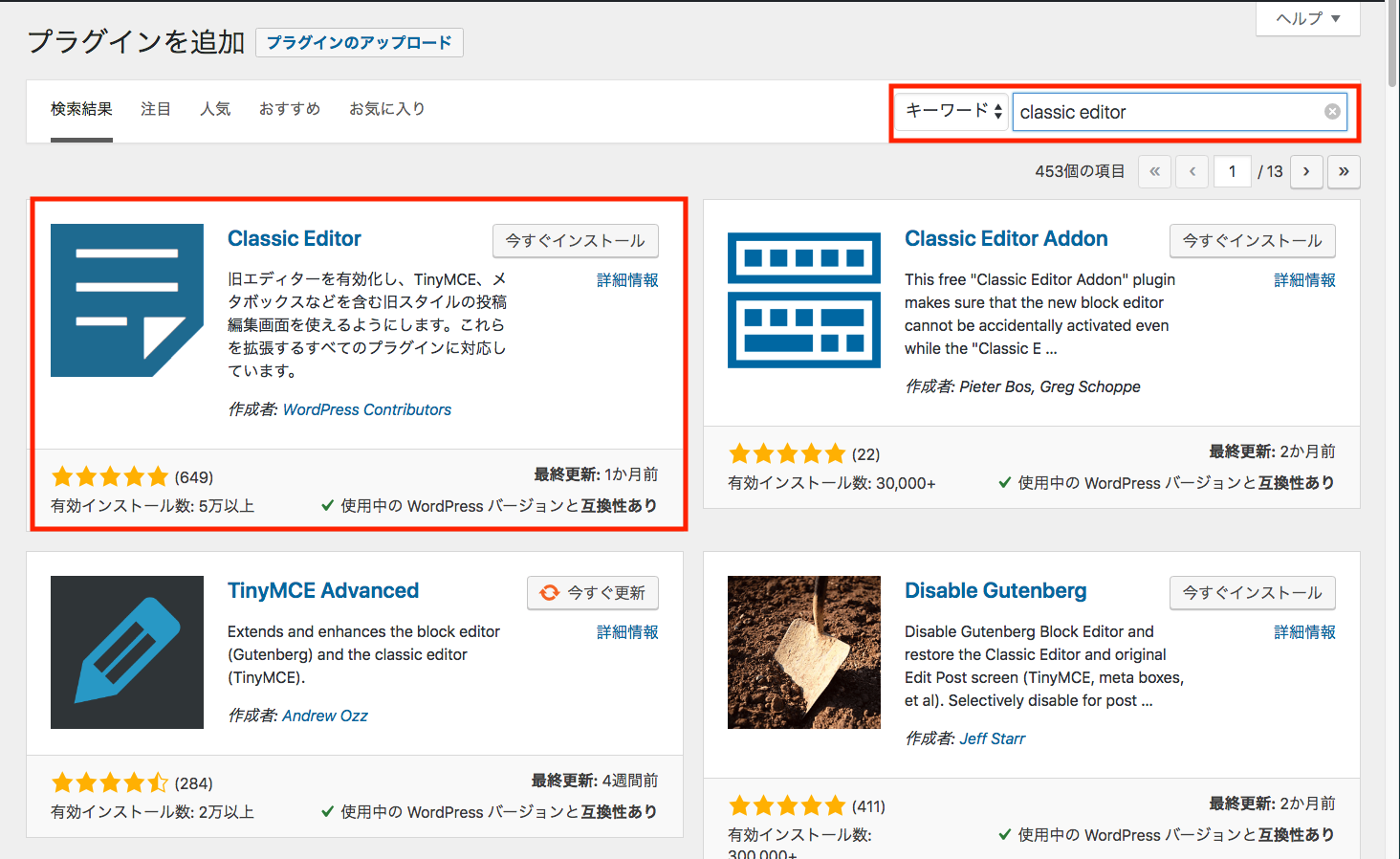
Classic Editor(クラシックエディター)をインストールしてみた
プラグインはいつものように『キーワード』で検索して、『今すぐインストール』のち『有効化』です。

有効化したのちに、すでに公開した記事のエディター画面を開いてみると、ちゃんと以前と同じエディタ画面になっていました。
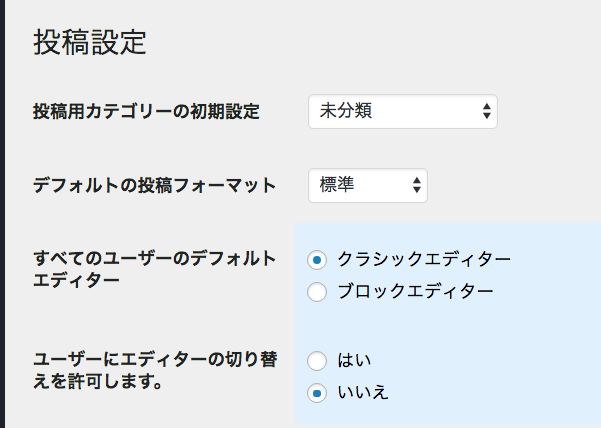
さて、ここでポイント。
プラグインの設定画面でエディターを切り替えられるように設定できます。

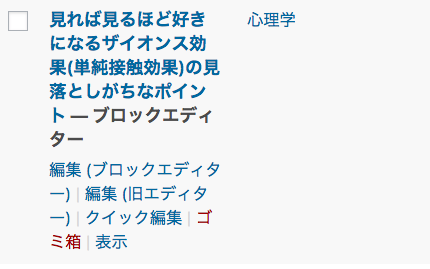
切り替えの許可を『はい』に変更すると、『投稿』一覧のページでひとつひとつの記事に以下のような表示が付きます。

ここで『ブロックエディター』を選べば新エディターで開き、『旧エディター』を選べば以前と同じエディタ画面で開くわけです。
すごい!
今後このブロックエディターが主流になってくるなら使っておきたい、と考える方も多いのではないかと思います。
僕もどちらかというとそうです。
なので、このプラグイン『Classic Editor』をインストールして、しばらく様子を見てみるのが一番得策ではないでしょうか。
プラグインも更新
バージョンアップをする前に調べた各サイトのうち、『プラグインを止めておく』ことを勧めているサイトがありました。
が、
今回僕はそれを忘れてバージョンアップしてしまったのですが、とくに問題はなかったようです。
プラグインのページを見ても、バージョンアップをする前とまったく同じ状態でした。
プラグインのバージョンアップについては個別にバージョンアップする方法があるようです。
ダッシュボードの下にある『更新』をクリックすると

さっきは『今すぐ更新』が青く出ていたページに飛びます。

主要プラグインは更新しておくのがいいのではないかと思います。
ほかにテーマの更新もできるようですが、使っていないテーマならとくに更新する必要はないかと思います。
ビジュアルエディタとテキストエディタの切り替え
僕は今までテキストエディタで記事を書いていたので、やっぱりそこがどうもしっくりいきません。
どうやったらテキストエディタの画面になるのか相当探しました笑
メニューにある『表示』→『ソースコード』でもテキストエディタの画面になるのですが、そのブロックだけの表示になります。
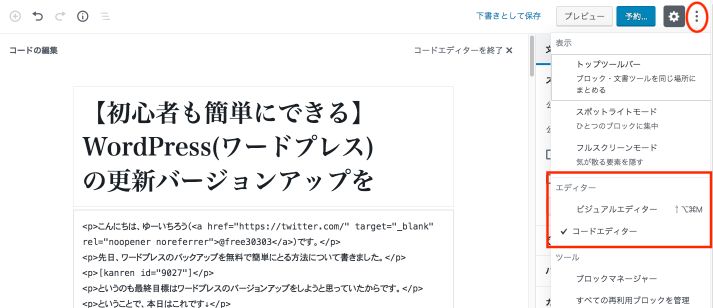
全体を見たい場合は、右上の歯車アイコンの右にある点3つ、これをクリックします。
すると表示オプションが出てきますので『コードエディター』を選びます。

コードエディターって言うんですね……。
一応ショートカットキーも用意されています(4つも押さなくちゃいけないけど笑)
まとめ
というわけで、ワードプレスのバージョンアップはめっちゃ簡単で短時間に終わります。
新エディターが導入されると聞いて、「なんかめんどくさいなー」と先送りにしていた僕のような方は、プラグインを活用してぜひ安心なバージョンアップを実現してください。
◎ ブログのアクセスが比較的少ない時間にやったほうが無難。
◎ 新エディターGutenberg(グーテンベルグ)が導入されているので、旧エディターを使い続けたい方はプラグイン『Classic Editor』をインストールしておくとよい。