ブログの表示速度が遅いのは、ブログで収益を上げていこうとしている方にとって死活問題^^
以前もブログの表示速度問題を記事で取り上げ、画像を軽くして表示速度をあげる方法をシェアしました。
今回はさらに、簡単な方法をご紹介します。
インストールするだけで表示速度を速くしてくれるプラグイン:LAZY LOAD
です!
目次
LAZY LOAD とは
もうひとことで言ってしまいました。
ブログの表示速度を速くしてくれるプラグインですね笑
プラグインのインストールはいつものようにこちらの手順で検索します。
LAZY LOADはこんな感じ。

インストールしたら『有効化』をクリックします。これだけでOK!
LAZY LOADって何をするの?
LAZY LOADは必要な画像しか読み込まないようにするプラグインです。
ブログ内に画像が多いとそれをすべて読み込もうとするために、結果としてブログの表示が遅くなってしまいます。
そこを避けて、必要な分だけの読み込みに抑えてくれるのがこのプラグインです。
Google先生のPageSpeed Insights がすごい!
以前の記事 スマホサイトの表示が遅くて読者を逃していませんか?離脱の測定サイトでびっくり!
や、Twitterでもご紹介したGoogle の Test My Site 。
ブログやっている人、コレご存知ですか?
『訪問者の半数がページの読み込み中に離脱しています』
ブログのURLを入力すれば、読込み速度をテストしてくれて、
『訪問者の推定離脱率』まで分かっちゃう。https://t.co/Jrt6IwME3fやってみて「おお!」と思ったら、RTしてみんなに教えてあげてね。
— ゆーいちろう@SNSマーケッター (@free30303) January 26, 2019
これはモバイルサイトでの表示のみについて計測するサイトでしたが、
記事でも書いたとおり『遅い』と言われたので、いろいろ調べてみました。
すると、さすがGoogle先生、あらゆる端末での読み込み時間を測定してくれる
というサイトもあるということが分かりました。



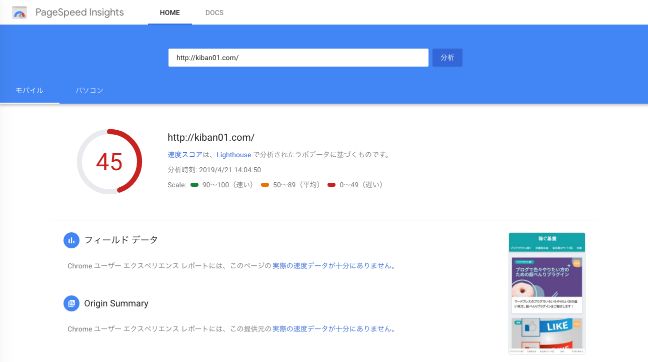
そこで、このサイトでも測定してみました。



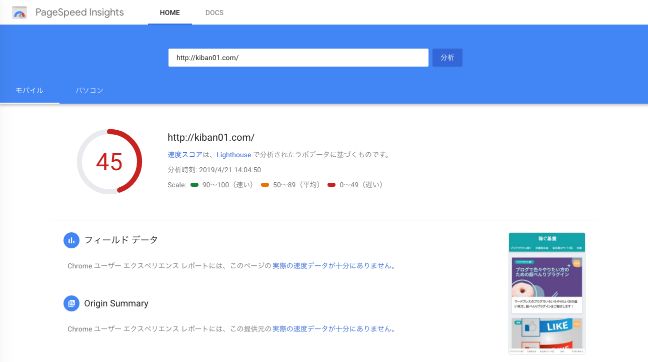
お……遅い! いや、結果は分かっていました。
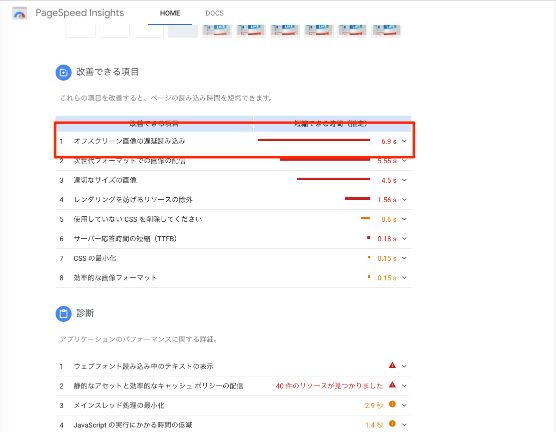
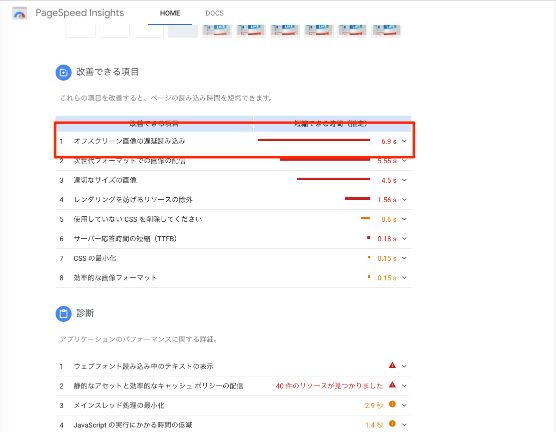
しかし、こちらのサイト、改善方法の提案がすごいんです。



これをしたら◯秒速くなるかもよ?などと非常に具体的なご提案をいただけるのです笑
そこでトップに表示されていた項目をみると……
オフスクリーン画像の遅延読み込み
これを改善せよ、と。
……
……
オフスクリーン画像の遅延読み込みって何?^^;
オフスクリーン画像の遅延読み込みとは
……ということで調べてみましたら、
オフスクリーン画像の遅延読み込みとは、要するに
まだ表示されていない部分の画像の読み込みに時間がかかっていますよ
ということらしいです。
ですからこの課題を解決するには、
まだ表示されていない部分は読み込まなくでもいいじゃん、
画面が表示されたときに画像を読み込むようにすればいいじゃん、
というプラグインを加えるわけですね。
それがLAZY LOAD です。
LAZY LOADってほんとに効果あるの?
まあ、そう思いますよね。しかもインストールするだけですから。
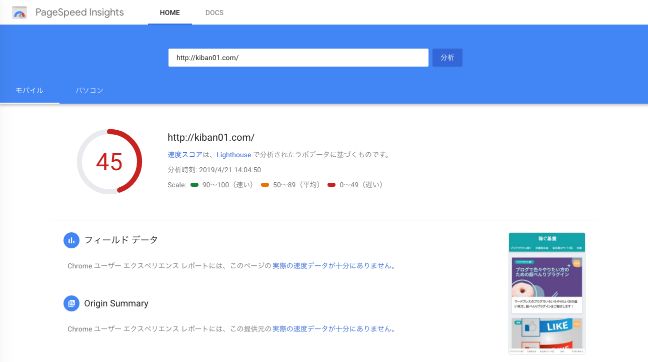
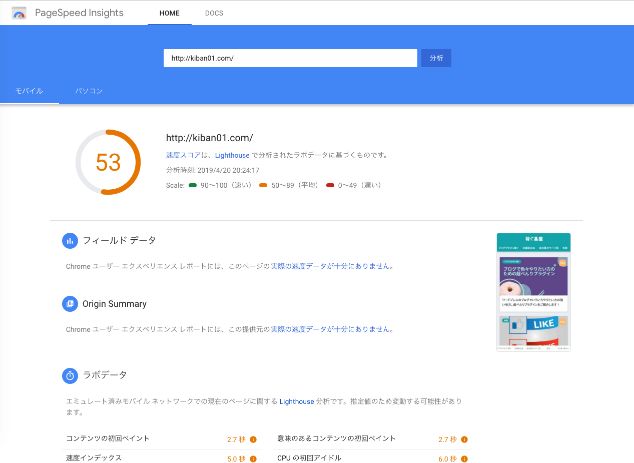
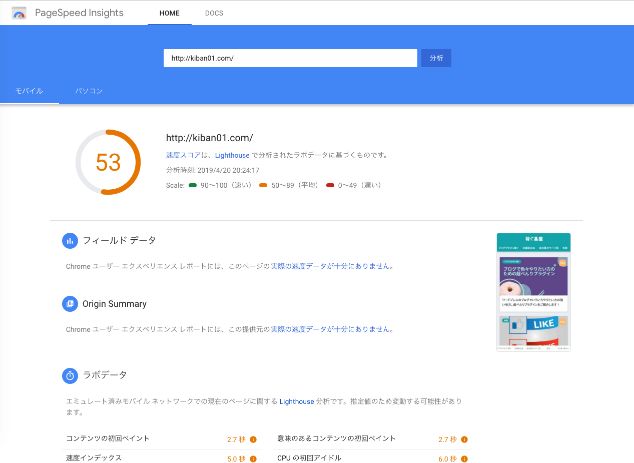
ということで僕のブログ、LAZY LOADインストール前とインストール後です。
●before



●after



『遅い』から『平均』へアップしましたー!
Test My Siteでもこんな感じ。
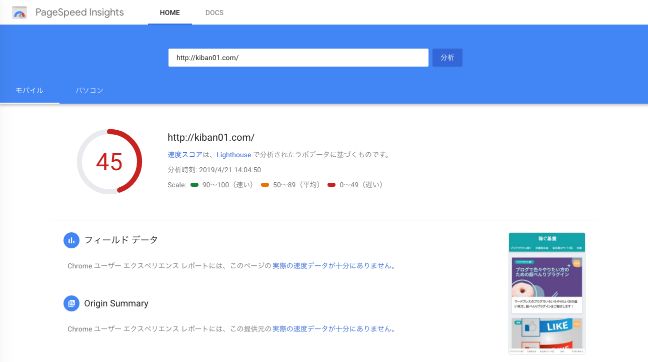
●before



●after



こちらはまだ『遅い』の範疇ですが^^;
接続秒数は2秒台に食い込みました笑
LAZY LOAD 、インストールするだけですので
よかったら試してみてくださいね^^
◆月3000PVのしょぼいブログで売り込みせずに5万円稼ぐ
仕組み化の設計図
◆フォロワー1万人までやることを体系化。なので忙しい方でもできる
1万フォロワーメーカー
◆記事ネタを探し回らないでも大丈夫。あっという間に100記事分くらいの記事ネタは出てきます
<初心者でも良質記事が書ける!>どんどんあふれる記事ネタ作成法
◆”あること”をしてツイッターで告知したらアクセスが3倍になりました。
ツイッターアクセスアップ
この記事を書いた人
1つ目のブログでは収益0円。2つ目のこのブログで半年後に月3万、さらに4ヶ月後に300万達成。
他にもメール、LINE@のアフィリやってました。
ツイッターではマーケティング、ライティングの質問にも答えています。



