Twitterをやっていて、ブログの更新はツイートしているのに、ブログからTwitterの誘導はほとんどない、という方が多いようです。
「あ、まだだった!」という方は、超簡単なのでやってみてくださいね。
この記事の手順通りにやれば3分で設置完了です。
「え? それ必要なの?」という方もこの先を読んで理由を知ってください^^
● ブログにTwitterのタイムラインを表示させる方法を解説します
● ブログのPVを上げたい方
● ブログ読者をファンにしたい方
この記事を書いている僕、ヒューイ(@free30303)は、広告会社勤務の会社員、Webマーケッター。副業ブログを書いて1年半ほどですが、月300万の利益を出しています。
目次
Twitterのタイムラインをブログのサイドメニューに表示させる
Twitterのタイムラインをブログのサイドメニューに表示させる理由……
非常にシンプルです。
読者をファン読者(リピーター)にしたいからです。
検索読者よりファン読者
マーケティングではこのように考えます。
新規客より既存客を狙え
僕は広告業界の人間なのでよく分かるのですが、広告って非常にお金がかかります。
余談ですがあなたが日々ブログを更新しているのも広告費の節約なんです。サイトを作って広告をかければ頻繁に更新する必要はありません。しかしお金がかかります^^;
話を元に戻しますね。
広告で新規客を集めるのは大きな労力が必要で、一度お客さんになった人を呼び戻すほうが断然ラクという事実があります。
なので検索で訪れてくれた読者をしっかりファンにして、何度も何度もブログを読みに来てもらう努力は必要
というのが僕の持論です。
ファンにして何度も呼びかける
ファンにする方法はいろいろあります。
言ってみれば、「このブログすごい! 役に立つ!」と思ってもらえば、ブックマークしてくれるでしょう。
しかし、ブックマークはしたけどそのあと見に来るのを忘れる……なんて可能性もありますよね。
そこで、Twitterをフォローしてもらえれば、あなたがツイートすることによって能動的に読者に働きかけ、
何度もブログに誘うことができます。
◆フォロワー1万人までやることを体系化。なので忙しい方でもできる【1万フォロワーメーカー】
Twitterのタイムラインをブログのサイドメニューに表示させる方法
ということで、その方法を解説しましょう。
大まかな流れは以下の3ステップ。
1 Twitterのタイムラインのコードを入手
↓↓
2 自分のブログに合わせて表示サイズを調整
↓↓
3 テキストのウィジェットにコードを貼り付ける
これで、あなたのブログの希望する場所にTwitterのタイムラインが表示されます。
めちゃ簡単ですよ!
1 コードを入手
まず、自分のTwitterアカウントのタイムラインのコードを入手します。
まずは▼こちら▼をクリックしてください。
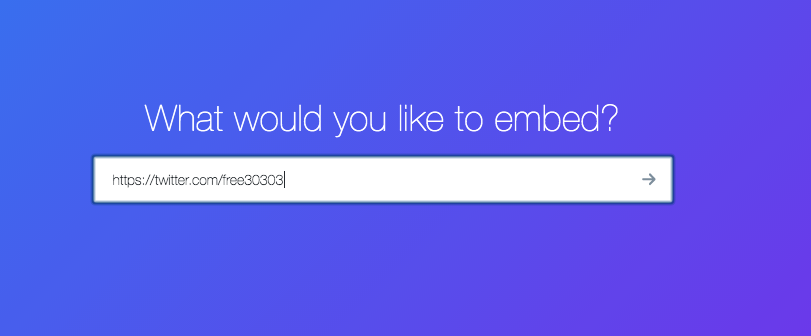
以下のような画面になりますので、入力欄に作成したいTwitterアカウントのURLを入力します。

あなたのTwitterアカウントのURLは↓↓このようになります。
https://twitter.com/ユーザー名(@が付いているほうの名前)
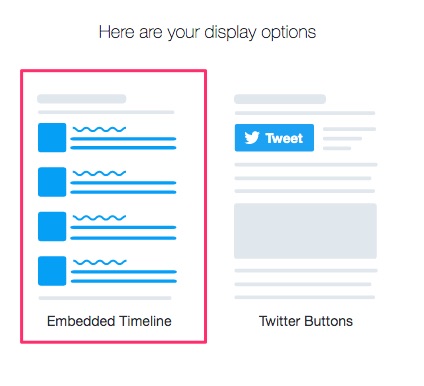
自分のアカウントURLを入力して入力欄の右端の『→』をクリックすると、こんな画像が出てきます。
クリックできるようになっていますので、左側の『Embedded Timeline』をクリック。

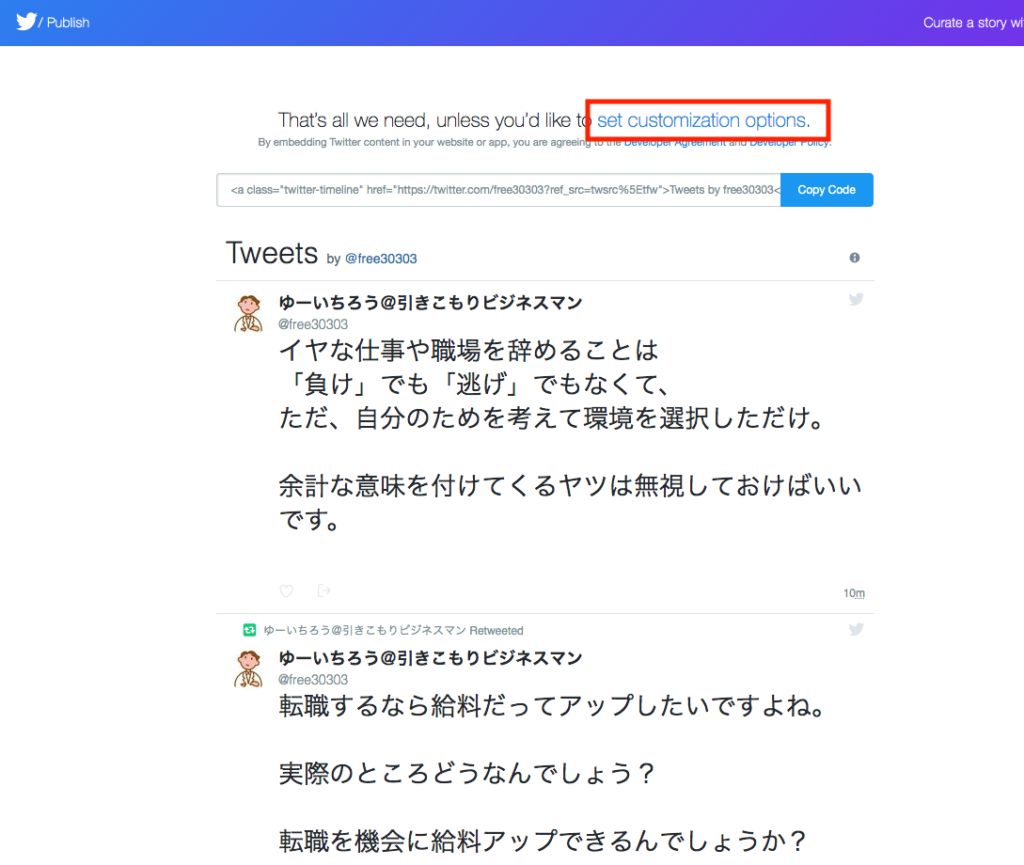
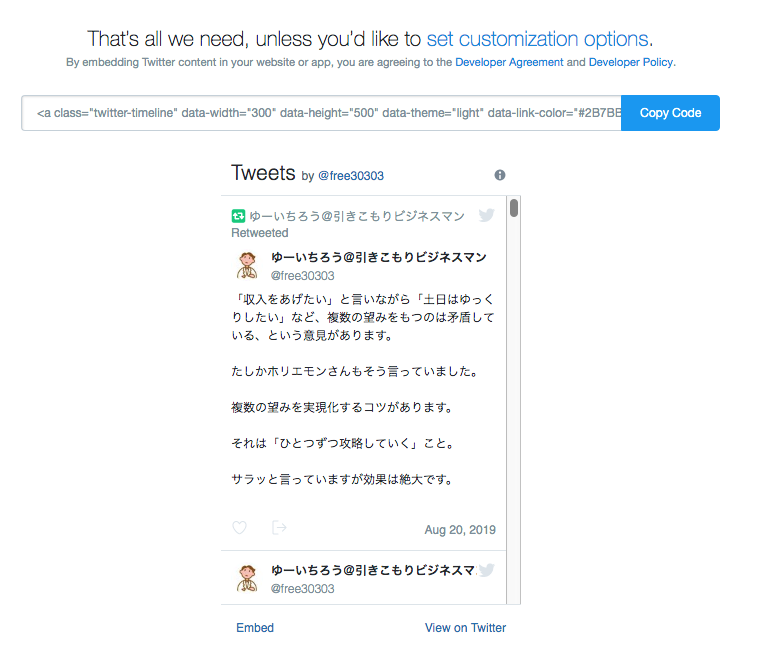
するとこんなドデカイのが出て来ます。これはデカすぎますから、右上の青文字『set customization options.』をクリック。

2 表示サイズを調整
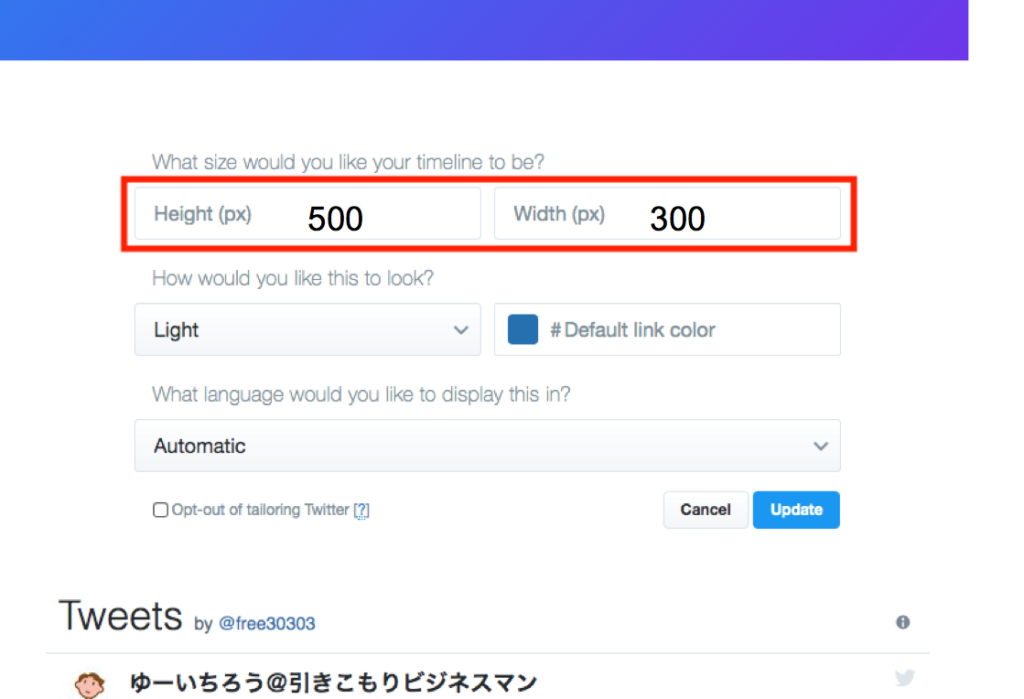
ここで、表示されるウィンドウの大きさを設定します。
いろいろやってみて僕は
『Height(高さ)500px』『Width(幅)300px』
がちょうど良いと思いました。

HeightとWidthの下の『Light』の欄は『Light』か『Dark』が選べるようになっていて、『Dark』にすると地の色が黒になります。
その右の欄は、リンクにカーソルを合わせたときに変わる色を選べるようになっています。
ここはデフォルトのまま使用するほうが良いでしょう。
どちらもリアルタイムで変化が見れるのでクリックしてみるとイメージがつかめます。
さらに下は表示される言語です。デフォルトの『Automatic』のままで大丈夫です。
最後に青い『Update』をクリックすると、こんな画面になります。

ブログにこんなふうに表示されるわけですね。
高さ500pxにすると、ひとつのツイートと次のツイートの上部が見える、という感じになります。
これじゃイヤというのであれば
再度『Set customization options』の青字リンクをクリックすると
設定画面に戻りますので、数値を替えましょう。
これでOKなら『Copy Code』をクリック。これでコードがコピーできました。

こんな画面になりますが、これはもう閉じてしまって大丈夫です。
このコピーしたコードをWord Press内に貼り付けるわけですが、
途中でコードが消えてしまうのが心配な方は
いったんメモやテキストファイルなどにペーストして保存しておくと安心です。
3 ウィジェットに設定
次はWord Press内での作業です。
Word Pressにログインしてください。
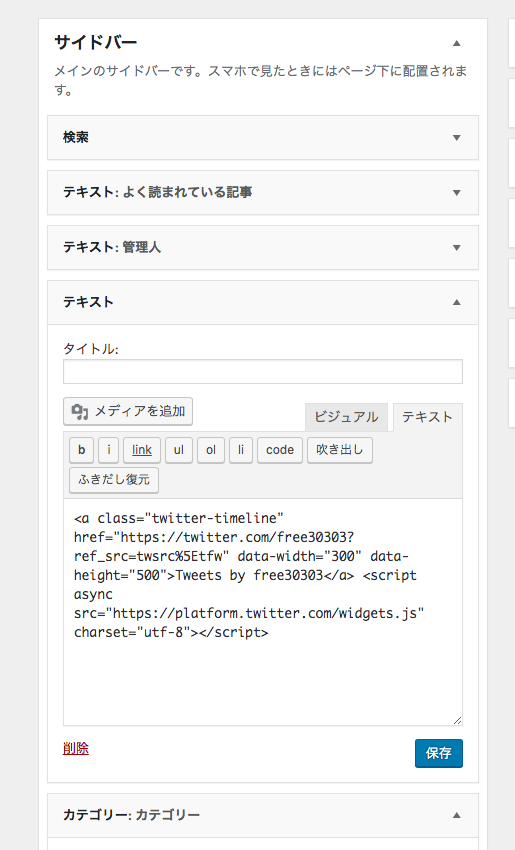
左メニューの『外観』から『ウィジェット』の画面にいきます。
『テキスト』を選んで『サイドバー』に追加します。
『テキスト』を開いてエディターの『テキスト』のほうに、今コピーしてきたコードをペーストします。

あとは『保存』をクリックして完了です!
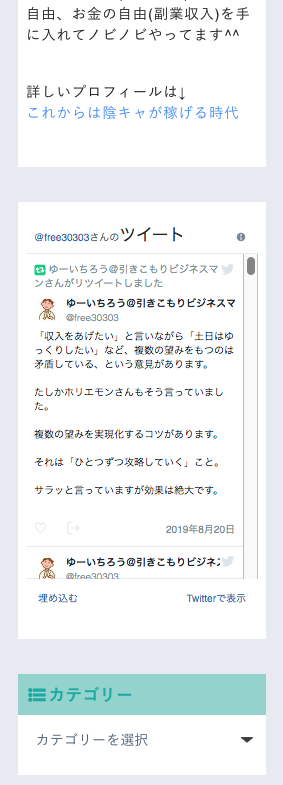
出来上がりはこんな感じ!

先ほど作っている途中で見たのとまったく同じに表示できました!
ブログの中に仕掛けを作ろう
僕はブログのご相談もよく受けるのですが、
記事を書くこと、記事の内容だけを気にしている方が多いと感じます。
一生懸命探し回って高額な広告案件を紹介していても、クリック率が高くなければ収益にはなりません。
たとえ高額な広告案件でもクリックしてもらう要素は大きく2つ。
・記事に信頼性があること
・著者に信頼性があること
ブログ訪問者をTwitterフォロワーにすることは著者を信頼してもらうことの第一歩です。
ファン化のほかの方法
ブロガーさんのなかには記事で
「私はこう考えます」
「私に言わせればこうなんです」
といった持論を展開している方って多いですが、
「そういうあなたは誰?」
という疑問にきちんと答えていないブログもまた多いです。
ブログ記事を「いいね!」と思ってくれた読者は、当然「どんな人が書いたのかな?」という疑問をもちます。
それに答えるベストな形がTwitterのアカウントをお知らせすることでしょう。
僕は記事の冒頭と最後にも自分のアカウントに接触してもらえる仕掛けを組み込んでいます。
読者が僕に接触してくれる可能性があることはすべてやっておくーーというわけなんです。
あなたのブログにもぜひTwitterのタイムラインを表示させて、ブログ訪問者のファン化を増強させてくださいね!
 1日15分のコツコツ作業で万アカ【1万ファンメーカー】
1日15分のコツコツ作業で万アカ【1万ファンメーカー】
 PV月3000でも初月から5万円稼ぐ【21日間で作る仕組み化の設計図】
PV月3000でも初月から5万円稼ぐ【21日間で作る仕組み化の設計図】
もし、この記事が少しでもあなたの役に立ったならば、
下記リンクから感想をツイートしていただけると僕がさらにがんばって良い記事を書きます!(^^)
