ブロガーさん
ブロガーさん
Gutenberg? うん、まあ使ってますよ。最初は違和感あったけど、もう慣れちゃったかな……はは(^^)
僕も最初は、Gutenbergに慣れるまで違和感あったんですが、最近は「Gutenbergめっちゃ便利!」と見直してるんですよね。
『時短ライティングに欠かせないツール』となったんです。
今日はそのあたりを解説してみますね。
● Gutenbergを使った時短ライティング法を解説します
● 本業に時間を取られる副業ブロガーさん
● 論理的なブログ記事を書きたいブロガーさん
● 短時間でブログをササッと書きたいブロガーさん
この記事を書いている僕、ヒューイ(@free30303)は、広告会社勤務の会社員、Webマーケッター。副業ブログでは月300万の利益を出しています。



目次
Gutenbergは使いにくい?
Word Press 5.0が登場した当初は、界隈のみなさんの反応はこんなだったようです。



まあ、エディターの見え方がまったく違ってしまったので、「使いにくい!」と思った方が多いのもうなずけます。
しかし、今『Gutenberg 使いにくい』とネットで検索してみると、上位にあるサイトは
「Gutenbergを使いにくいと思ったら、こんな対処法があるよ」
「Gutenbergはこんな利点があるんだよ」
「Gutenberg、慣れればこんなに便利です」
といった内容の記事ばかりでした笑
さすがGoogle先生の采配はすばらしいですね笑
Gutenbergを使わない方法もある
すでに多くの方がご存知のとおり、「Gutenberg 使いにくいなぁ」と思ったら、『Classic Editor』というプラグインを入れば何事もなかったように旧エディターを使って記事を書き続けることができます。
『Classic Editor』とはこんなやつ。



もしかしたら、Gutenbergを使わずに旧エディターを使い続けている方も多いのかもしれません(^^)
Gutenbergのメリットは?
先ほどの、『Gutenberg 使いにくい』で検索上位に表示されている記事ですが、Gutenbergを結果的には褒めています。
しかし、
『Gutenbergのメリット10コ』
などのようにメリットを多数列挙されるよりも、強烈なたったひとつのメリットがあるのです。
それは……
時短で記事を書くときにめちゃくちゃ便利
ということです。
Gutenbergは時短ライティングに最適
僕もWord Press 5.0にバージョンアップしたときに、すぐに『Classic Editor』をインストールし、どっちが使いやすいかなぁといろいろ試してみてたのですが、
「おお、時短で執筆するときはGutenbergのほうが使いやすい!」
とひしひしと感じるようになりましたので、僕がどのようにブログを書いているか、あなたにシェアしてみたいと思います。
時短でブログ執筆(昼編)
以前の記事にも書きましたが、僕は毎日15分くらいで1記事書いています。
この方法では、その日にどんなキーワードで書くか、すでにスケジュールされています。
なので、日中「あ、今日のキーワードについてあれ書こう」「今日の記事でこれも書けるかな」などと思いついたことをどんどん記録していきます。
音声入力でメモに記入
僕の記録法はiPhoneの『メモ』に音声入力です。



音声を文字に変換するアプリはいろいろあるようですが、『メモ』で全然大丈夫です。(あとで文章をiCloud.comから取り出します)
ほかのアプリでは文章をメールで送ったり、『メモ』に保管したりできるものもあるようなので、いろいろ試してみてもいいかと思いますが、僕は『メモ』でとりたてて不自由を感じたことはありません。
『メモ』の音声入力はけっこう使える
iPhoneの『メモ』で音声入力していることをTwitterでお話ししたときに
「音声入力では修正はできませんよね」
というリプライをいただきました。
たしかに、修正はできないかもしれませんね。
というか、僕は『メモ』に音声入力している時点ではあまり構成や脈絡は考えず、思いついたことをガシガシ入力していましたので、記事成形をするときにはどちらにせよ修正が必要だったんです。
しかし、そのリプのあとで少し研究してみると次のようなことが分かりました。
「改行」と言うと改行する
『改行』と言うと『改行』と記述されるのではなく、ちゃんと改行されます。
そのため、思いついたことからどんどん入力していますが、ぐちゃぐちゃにはならず割と見やすいです。
言葉を修正する
ちょっと説明しにくいので例を出して解説します。
たとえば
『一億円の売上で』と音声入力したときに
『市欲苑の売上で』などと記述されてしまったとします。『いちおくえん』がちゃんと認識されなかったんですね。
しかしそのあとに『その一億円のうち……』などと続けると、『一億円の売上でその一億円のうち……』と、前の間違いが修正されるのです。
「あ、さっきの間違えてた!」と気づいて修正するんです笑
時短でブログ執筆(夜編)
僕は、ブログ記事をWord Pressに投稿するのは夜に行ないます。
ということで、いよいよGutenbergを使います。
見出しから書く
まず、iCloud.comを開いて、その日に音声入力した文章をざっと眺めます。
そして、Gutenbergエディターで見出しにする言葉だけどんどん書いていきます。
頭のなかで記事構成がちゃんとできあがっていて、その順番で見出しを書いていくときもありますし、
見出しになりそうな言葉をピックアップして並べていくうちに記事の流れが決まることもあります。
このときGutenbergのブロックエディターがとても便利です。見出しの順番を入れ替えることが簡単にできるんですね。
H2見出しの下にH3見出しも作っていきます。
記事の流れを把握しやすい
僕はH3までしか使わないことがほとんどですが、H2からH4までを使うのが良いとされていますね。
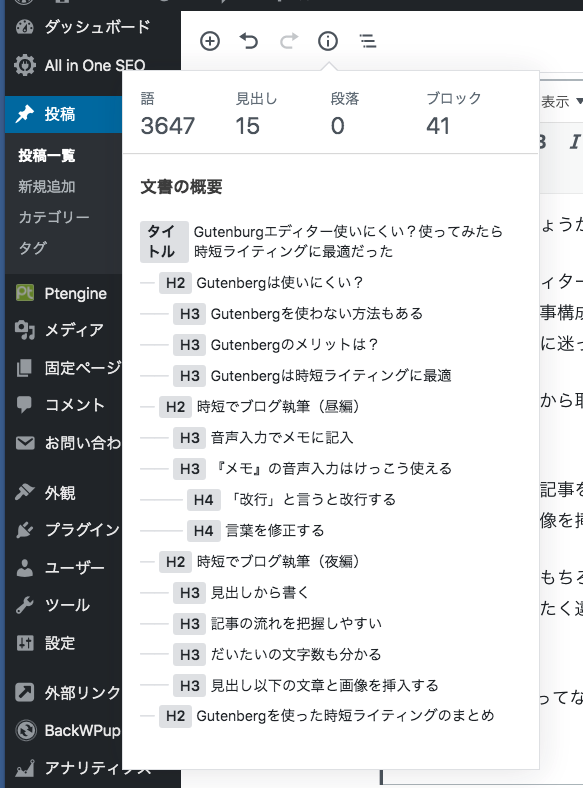
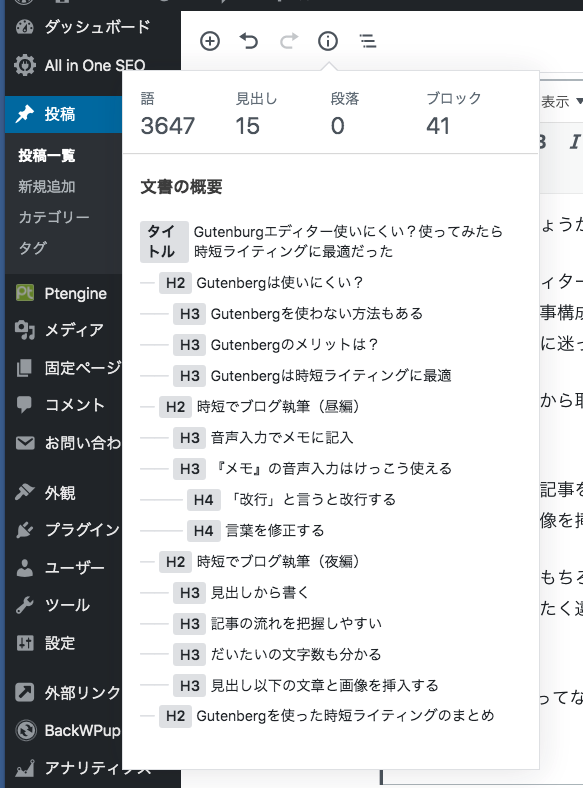
ここでGutenbergが非常に使いやすいと感じるポイントをお見せします。
エディター画面の左上にある『i』のマークをクリックすると『コンテンツ構造』が表示されます。



このように記事全体の構成が一目瞭然なのです。
旧エディターではこれはできません。ビジュアルエディターでも見出しをひと目で確認ということはできませんよね。
この『記事の全体を把握できる』ということが、時短で作業をするときに予測していた以上に大きな効果があったのです。
文字数も分かる
また、Gutenberg導入直後には「記事の文字数が分からなくて困る」と言っていた方も見かけましたが、ここに表示されています。



見出し以下の文章と画像を挿入する
見出しが決定したところで、見出し以下の文章を記入していきます。
僕はiCloud.com内の『メモ』から、それぞれの見出しに該当する文章をコピー&ペーストで抜き出していきます。
一通り文章を記入したら、画像をインターネットに取りに行き、画像を挿入。
すべてブロック単位になっているので、まさにブロックを組み合わせるように記事を組み立てていくことができます。
Gutenbergを使った時短ライティングのまとめ
いかがでしたでしょうか。
僕は以前は旧エディターの『テキストエディタ』で記事を書いていたのですが、よほどしっかり記事構成をしてから執筆にとりかからないと、話が途中で脱線したり、記事の流れに迷って時間ばかりかかったり、と散々でした。
最近では、見出しから取り掛かりますから、まず話が脱線するということがありません。
さらに、あとから記事を見直してみて「ここには画像があったほうがいいかな」というところに画像を挿入していくことも非常に分かりやすいです。
旧エディターでももちろん同じことはできるでしょうが、見え方が違うので把握できるものがまったく違います。Gutenbergでの作業のほうが短時間でサクサクと進みます。
「Gutenberg、使ってなかった…」という方はぜひ使ってみてくださいね。
もし、この記事が少しでもあなたの役に立ったならば、SNSで感想をツイートしてくださいね!
僕がさらにがんばって良い記事を書きます!(^^)